General Information
- Product Name : xamin | Data Science & Analytics SaaS WordPress Theme
- Author : Iqonic Design
- Support Ticket: https://iqonic.desky.support/
Thank you for choosing our theme. We hope you enjoy building your project with us. It is a powerhouse of great features and powerful functionalities that would take months to develop. The theme is fully responsive and be rest assured your project looks absolutely stunning on any types of screens.
Regular License
ThemeForest regular license allows an item owner to create one single End Product (the final website customized with client's own content. This end product could be for item owner himself or for one of his client.
What is acceptable in single regular license:
- You are allowed to create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. Please note that your license also has to be transferred to your client.
- You can install the theme on your test server for testing or for the development purposes (this installation should not be shared to the public). xamin
- You can modify and customize the theme, you can combine it with other works to create the End Product.
What is not acceptable:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- If you would like to resell the same website (Single End Product) to another clients. Mandatorily, you will need to purchase an extended license for this case.
Bundled Plug-ins
All the premium plugins that comes with the theme are full functional without any registration license key. If however, you wish to use the additional features or receive automatic updates and support from the plug-in party, you shall purchase the plug-in separately.
Theme Installation
WordPress Information
For WordPress Installation you can check the Famous 5-Minutes Install here:
- Support System: https://wordpress.org/support/article/how-to-install-wordpress/
Theme Requirements
To use xamin, you must be running WordPress 4.9.1 or higher, PHP 7.1 or higher, and MySQL 5.6 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Recommended PHP Configuration Limits
White screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_input_vars = 3000
- memory_limit = 128M
- max_execution_time = 300
- max_input_time = 300
- upload_max_filesize = 64M
- post_max_size = 64M
Theme Installation
please note!
Important Note: Please Note that now the theme is compitable with two major page builder plugins one is Wp Bakery Page Builder and other is Elementor
Please note that you can use only one Page Builder at a time.

Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme, documentation and bundled plug-ins.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
Below you can find a video tutorial on how to install the theme.
There are 3 ways to install the theme:
Theme Installation via WordPress:
Step 1 - Login to your WordPress Admin Panel.
Step 2 - Go to Appearance > Themes. Click the Add New button.
Step 3 - Click on the Upload Theme button. Locate "xamin.zip" and click Install Now.
Step 4 - After the successful installation,click on Activate.
Theme Installation via FTP :
Step 1 - Log into your Hosting server using an FTP client.(Ex: FileZilla)
Step 2 - Locate "xamin.zip" that you found in your ThemeForest Package and unzip it. Once it is done you'll get a folder named xamin with all theme files in it.
Step 3 - Locate your WordPress directory and upload xamin folder (unzipped in the previous step) into ../wp-content/themes/
Step 4 - Click on the Activate button to activate xamin. Congratulations, you have now activated xamin! You can now proceed with xamin's Plugin Installation.
Theme Installation via Envato Market:
- If you already have the "Envato Market Plugin" installed on your site then just go to Admin > Envato Market and install theme from there. If not, than download the plugin by clicking on this link and install the plugin on your site. After installation, you just need to configure it (linking with your ThemeForest account). Click here for step-by-step tutorial.
- Then just go to Admin > Envato Market plugin menu and install the theme. The theme would be available to install so you can easily install it.
- NOTE: Plesae note that the "Iqonic Design for xamin Theme" is required plugin for this theme. So make sure you install that plugin after you install/activate the theme.
Plug-ins Installation
All required plugins are already added in your downloaded package.
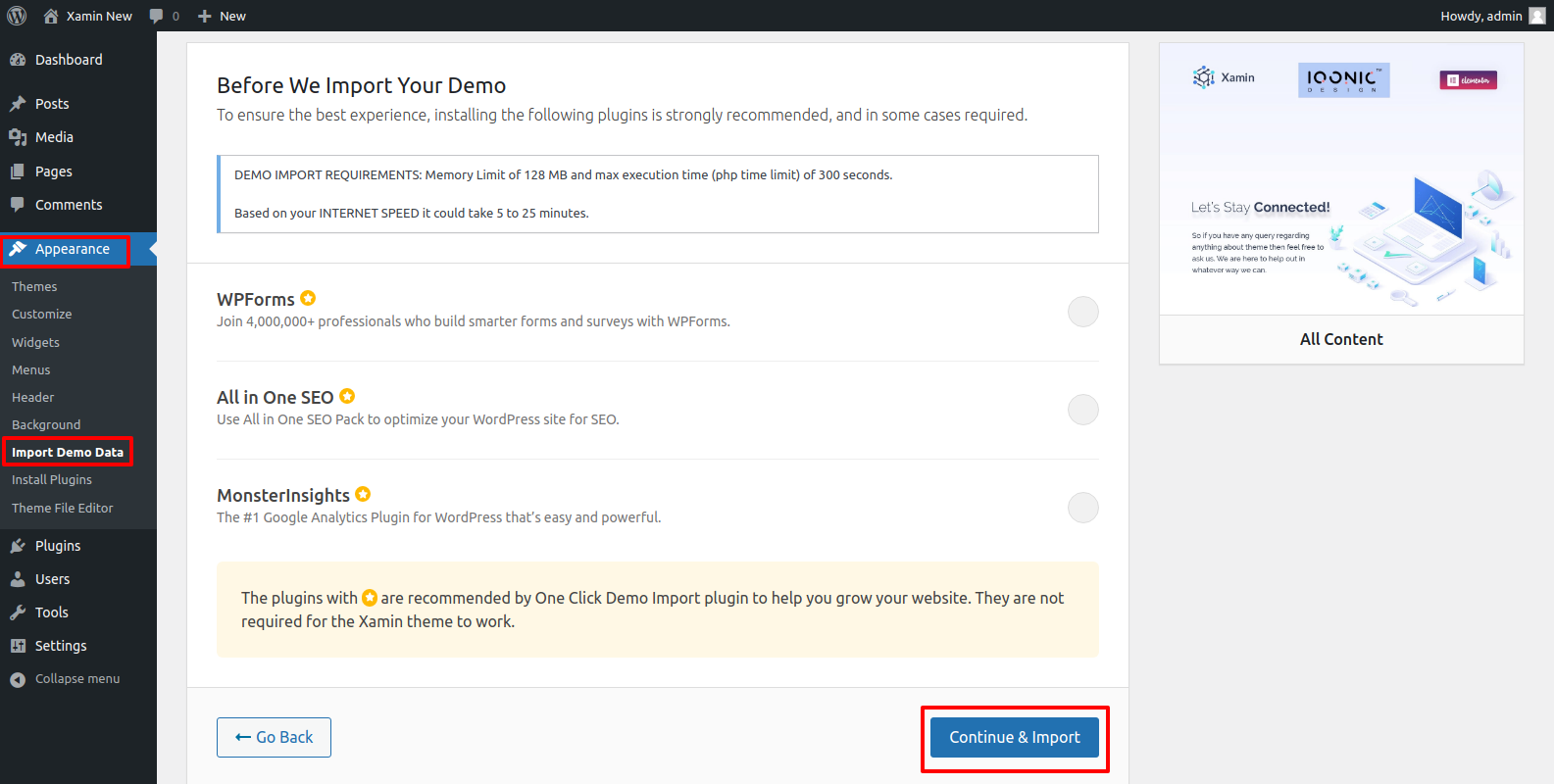
Step 1 - After theme installation you should be redirected to Install Required Plugins page, which shows list of plugins:
Step 2 - Now, Select all "plugins"
Note - The installation process may take few minutes. Proceed further after successful installation.
Step 3 - When "All installations have been completed" appears, click on "Return to Required Plugins Installer".
Step 4 - Now, Select all plugins and choose Activate from drop down box this time.

Child Theme Activation
All required plugins are already added in your downloaded package.
Step 1 - Go to Appearance > Themes. Click the Add New button.
Step 3 - Click on the Upload Theme button. Locate "childtheme.zip" and click Install Now.
Step 4 - After the successful installation,click on Activate.
One Click Installation of Demo Data
With xamin, you can build a functioning website just by clicking a button and install our demo data or navigate to Create A New Page to step by step build your website from scratch. Your xamin installation will be ready with data on our demo site, and you can use it as a template to develop your own website.
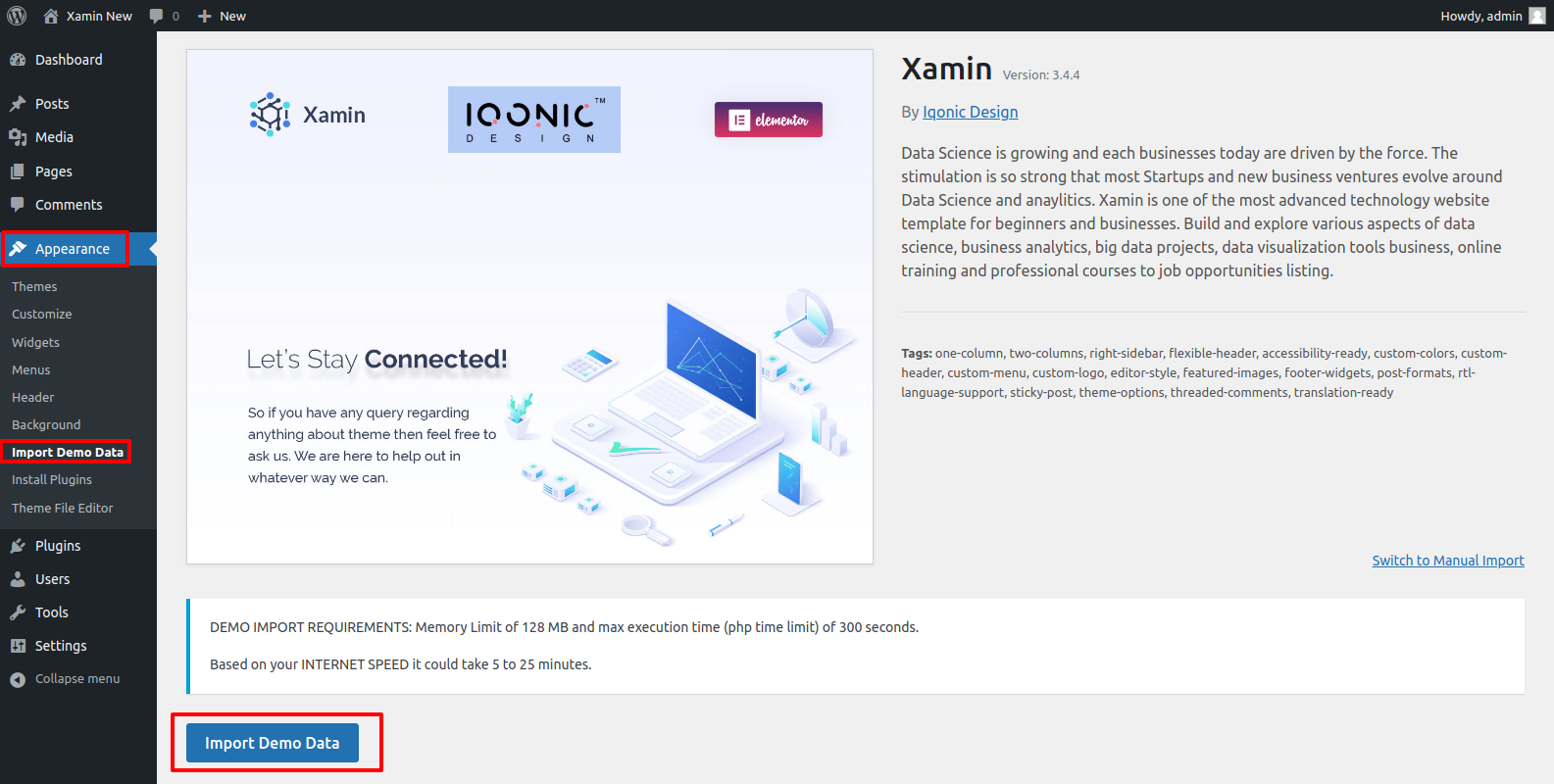
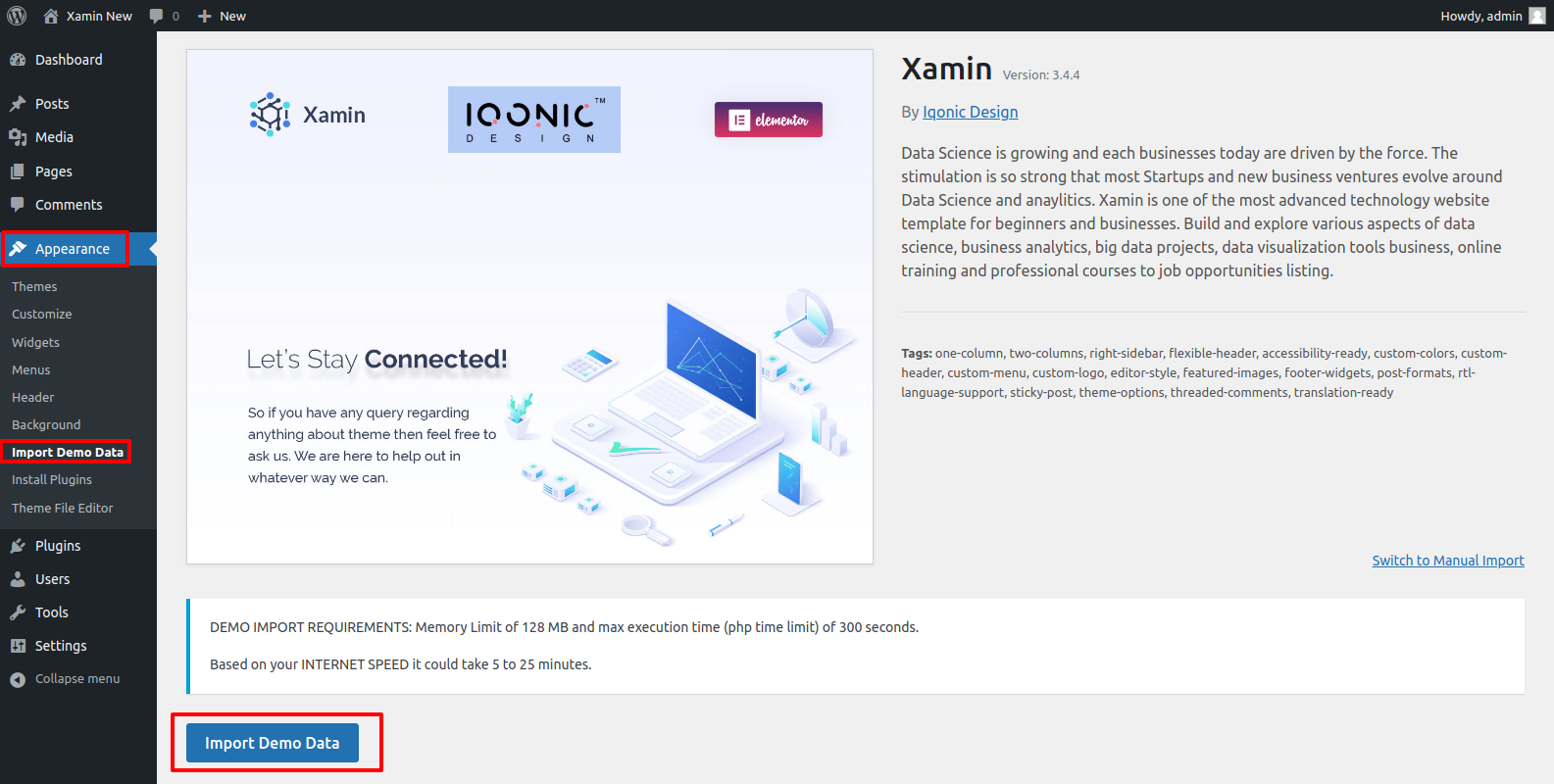
Go to Appearance > Import Demo Data. Then, Click on import.

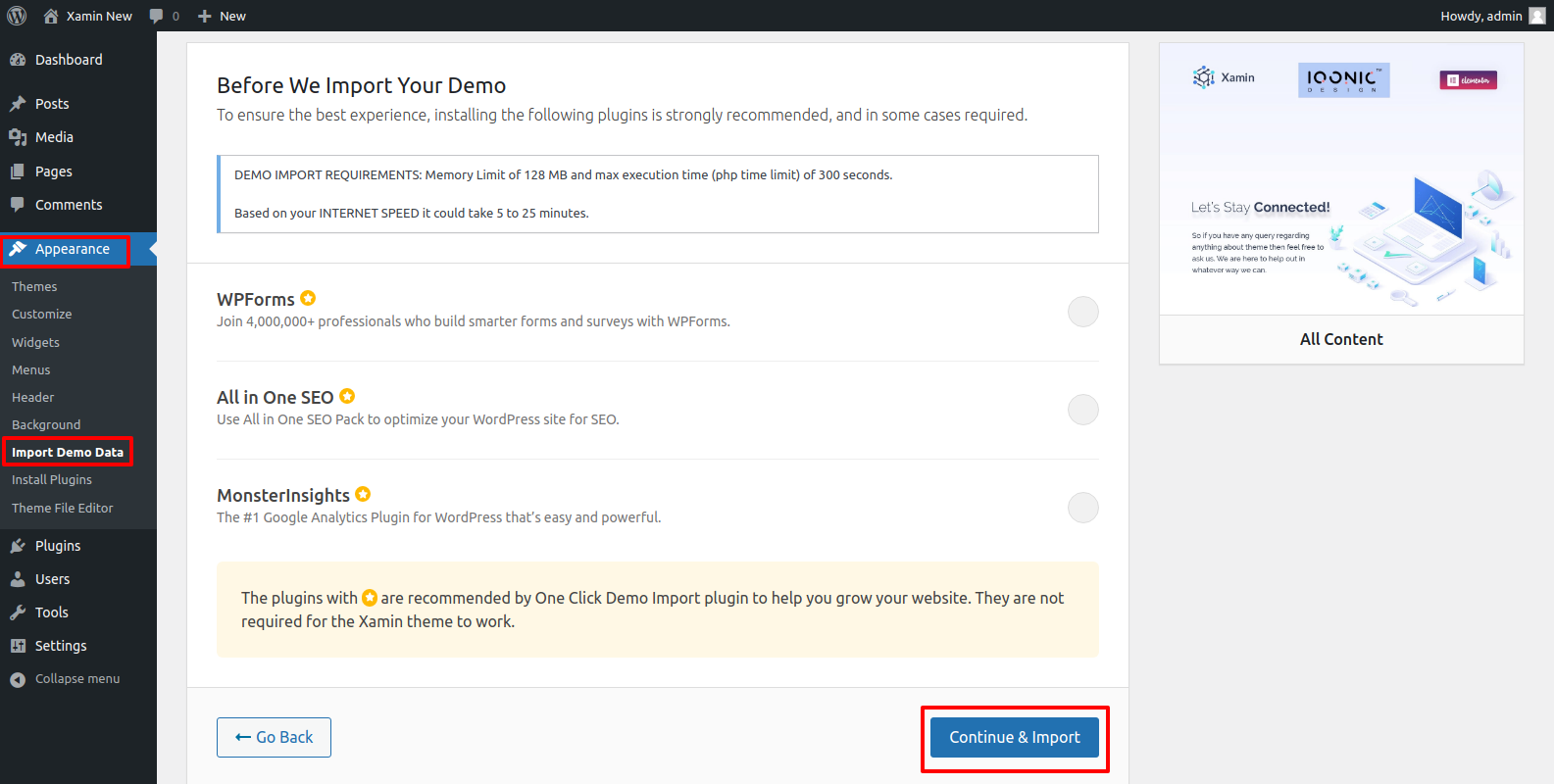
Here you can see so many options.

Note: Progress bar will appear while it is setting up demo data.
Also, if you import manually then select file(xamin/inc/Demo/).
Congratulations, Now you can visit your website to see the imported data.
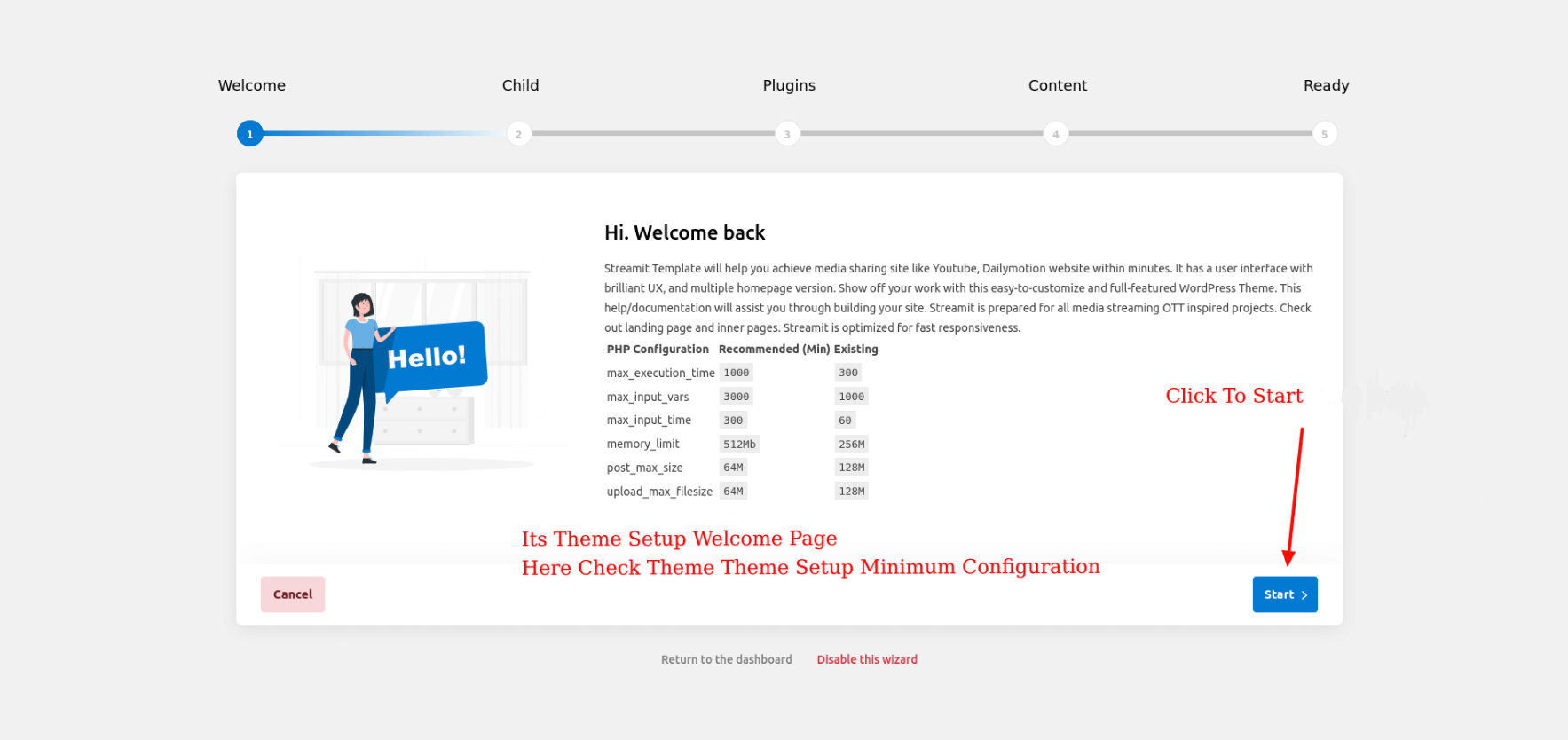
Theme Setup Wizard
Here Iqonic Introduce Theme Setup Wizard to Setup Theme For Easy And Best User Exprienced. Setup Theme Step By Step Way
Go to Appearance > Theme Setup. Then, Click on It.

Step:1 Welcome

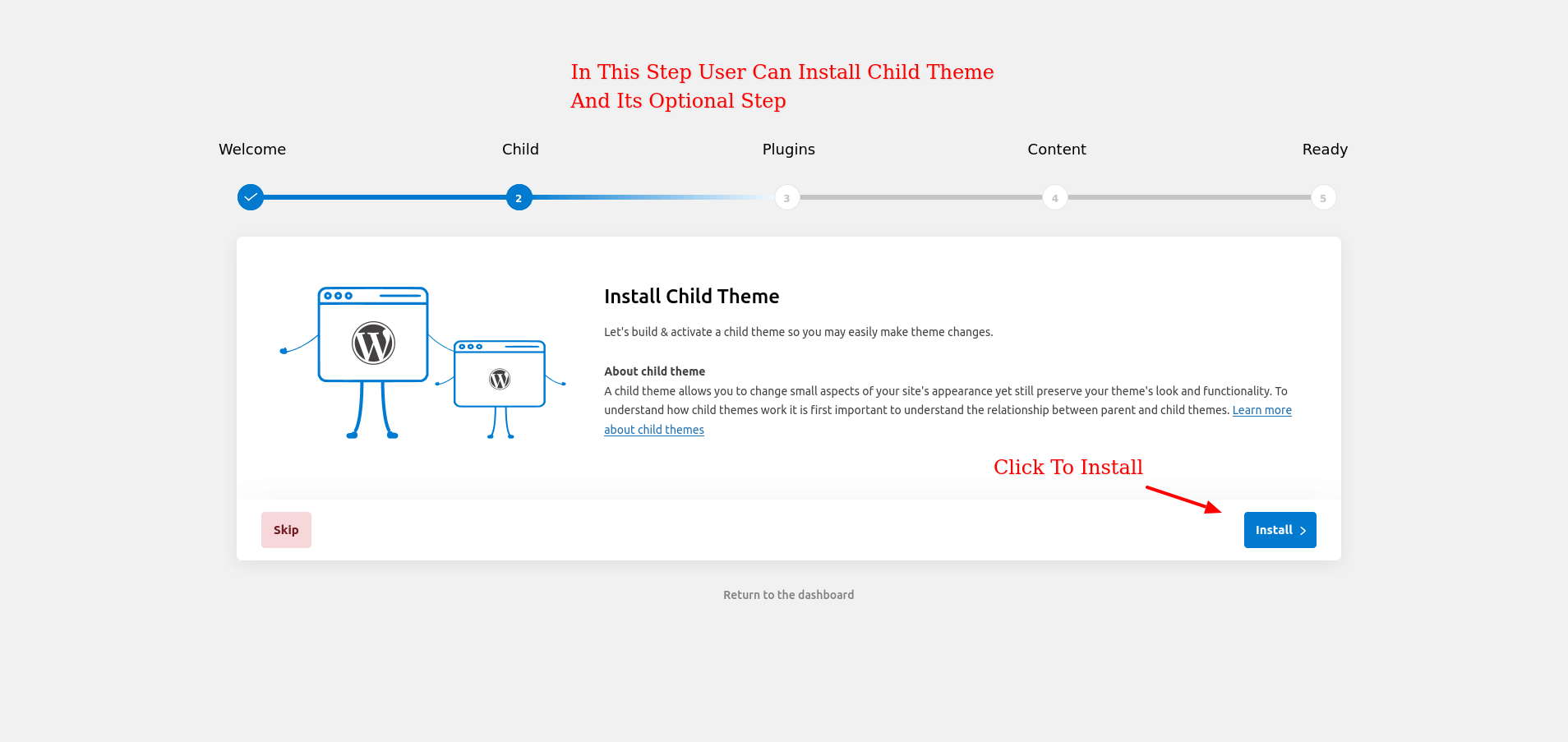
Step:2 Child Theme

Step:3 Plugin

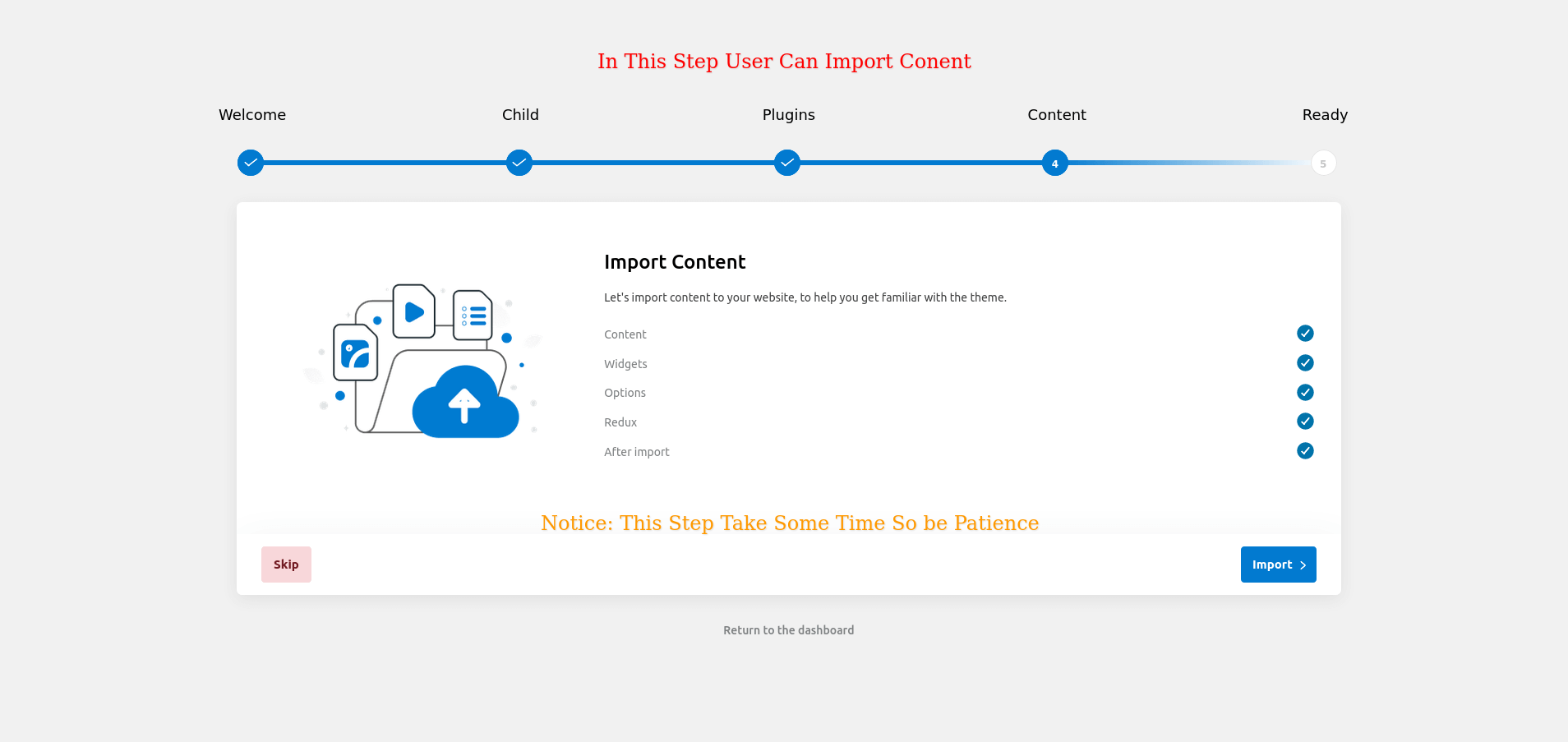
Step:4 Content

Step:5 Ready

One Click Installation of Demo Data
With xamin, you can build a functioning website just by clicking a button and install our demo data or navigate to Create A New Page to step by step build your website from scratch. Your xamin installation will be ready with data on our demo site, and you can use it as a template to develop your own website.
Go to Appearance > Import Demo Data. Then, Click on import.

Here you can see so many options.

Note: Progress bar will appear while it is setting up demo data.
Also, if you import manually then select file(xamin/inc/Demo/).
Congratulations, Now you can visit your website to see the imported data.
Update Theme
There are 3 ways to Update the theme:
First of all, do a backup on your local computer. There is a lot of tool and plugins available to help you to do this. Just find one with a good rating and get it set up now, not later: https://wordpress.org/plugins/search.php?q=backup+wp
ALWAYS make a backup of your entire site before you update. Usually. the update installs within seconds and cause zero problems, but it's better to be safe than sorry.
How to upgrade?
The first thing to know is that if you have modified PHP, CSS, JS files into the core theme, the update will overwrite what you did.
The update will NOT affect your content such as your blog post, photos, videos, option theme settings, WordPress settings. Basically, the update replaces the PHP, JavaScript and CSS files of the theme, not your database, and not the WordPress core files.
OPTION 1 - AUTOMATIC UPDATE:
- Download and Install the official Envato Market WordPress plugin here
- Follow the instruction on the Envato Market WordPress plugin official page.
- When the theme update is done, please go to WP-Admin > Appearance > Install Plugin and click "update" for every plugin that requires an update.
- If for some reason you see some code on your front-end website after the theme update, make sure that all the required plugin are activated by going to WP-Admin > Plugins.
OPTION 2 - MANUAL UPDATE:
1. Redownload the theme files on ThemeForest (ThemeForest always have the latest version of the theme). So login to your Envato account, then go to Downloads, and download "Installable WordPress file Only" package.
2. Go to Wp-Admin > Appearance > Themes and activate another theme such Twenty Fifteen.
3. Delete the Theme you want to update. (Yeah, you must delete the theme before re-uploading the same theme).
4. Go to WP-Admin > Appearance > Themes > Add New and Upload the theme .ZIP file you've just downloaded from ThemeForest.
5. Activate your theme by clicking the "Activate button".
6. Make sure to reactivate the plugins by going to WP-Admin > Plugins.
7. When the theme update is done, please go to WP-Admin > Appearance > Install Plugin and click "update" for every plugin that requires an update.
8. If for some reason you see some code on your front-end website after the theme update, make sure that all the required plugin are activated by going to WP-Admin > Plugins.
9. If one of your plugins has not been updated (ex: WPBakery Page Builder), go to WP-Admin > Plugins and delete the plugin then go to WP-Admin > Appearance > Install Plugins and reinstall the plugins. Make sure to "activate" it again.
OPTION 3:
If deleting a theme makes your nervous, or you have an issue when uploading the theme via the WordPress dashboard, you can upload it manually by FTP.
1. Redownload the theme files on ThemeForest (ThemeForest always have the latest version of the theme). So login to your Envato account, then go to Downloads, and download "Installable WordPress file Only" package.
2. Unzip the zip file on your computer
3. Rename the root folder to something like "themename-new".
4. By using an FTP software (such as FileZilla), connect to your FTP.
5. Upload the folder to .../wp-content/themes/ (so you should have /wp-content/themes/themename-new/)
6. Once everything has been uploaded, go to WP-Admin > Appearance > Themes and activate your new theme.
7. Make sure to reactivate the plugins by going to WP-Admin > Plugins. If one of your plugins has not been updated (ex: Visual Composer), go to WP-Admin > Plugins and delete the old plugin.
8. Go to WP-Admin > Appearance > Install Plugins and reinstall the plugins. Make sure to "activate" them again.
Theme Options
By clicking on the "Theme Settings" menu, you'll be able to change all template specific settings.
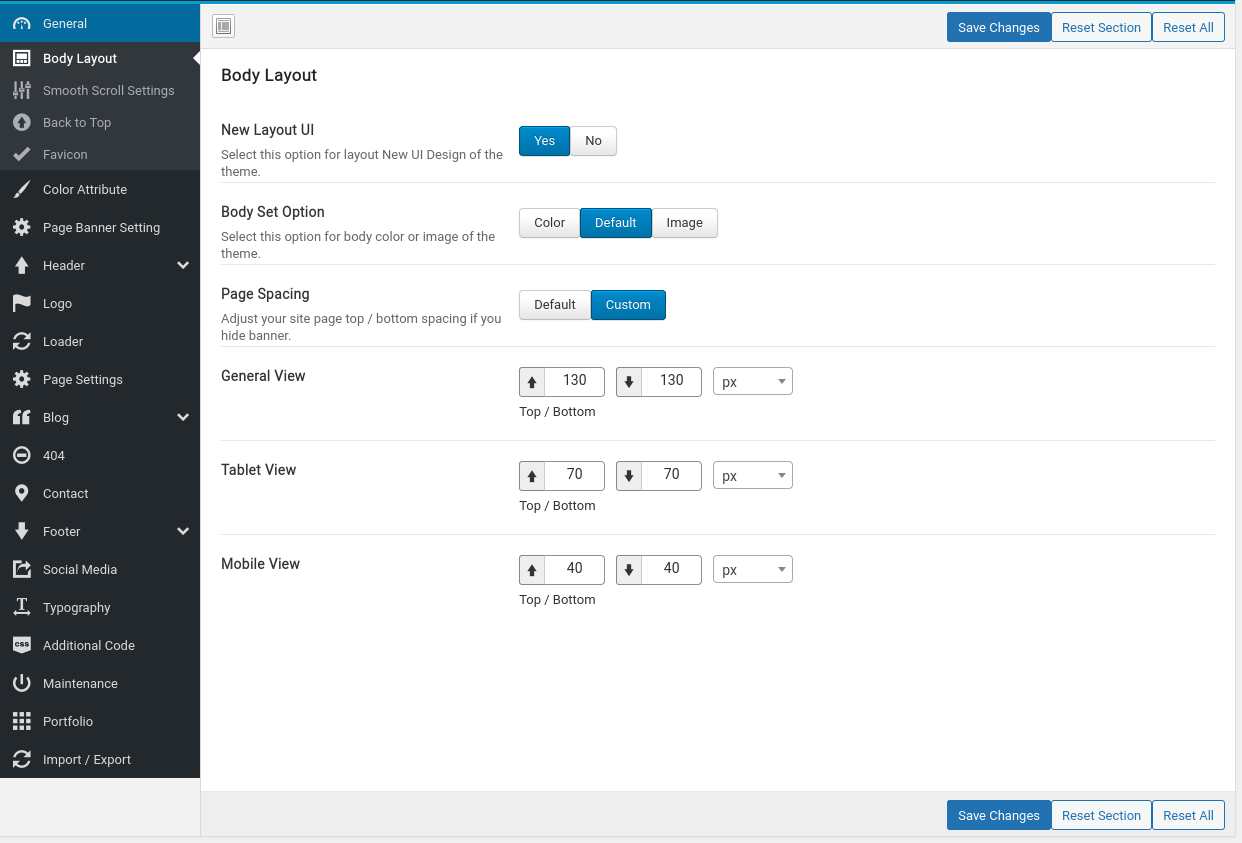
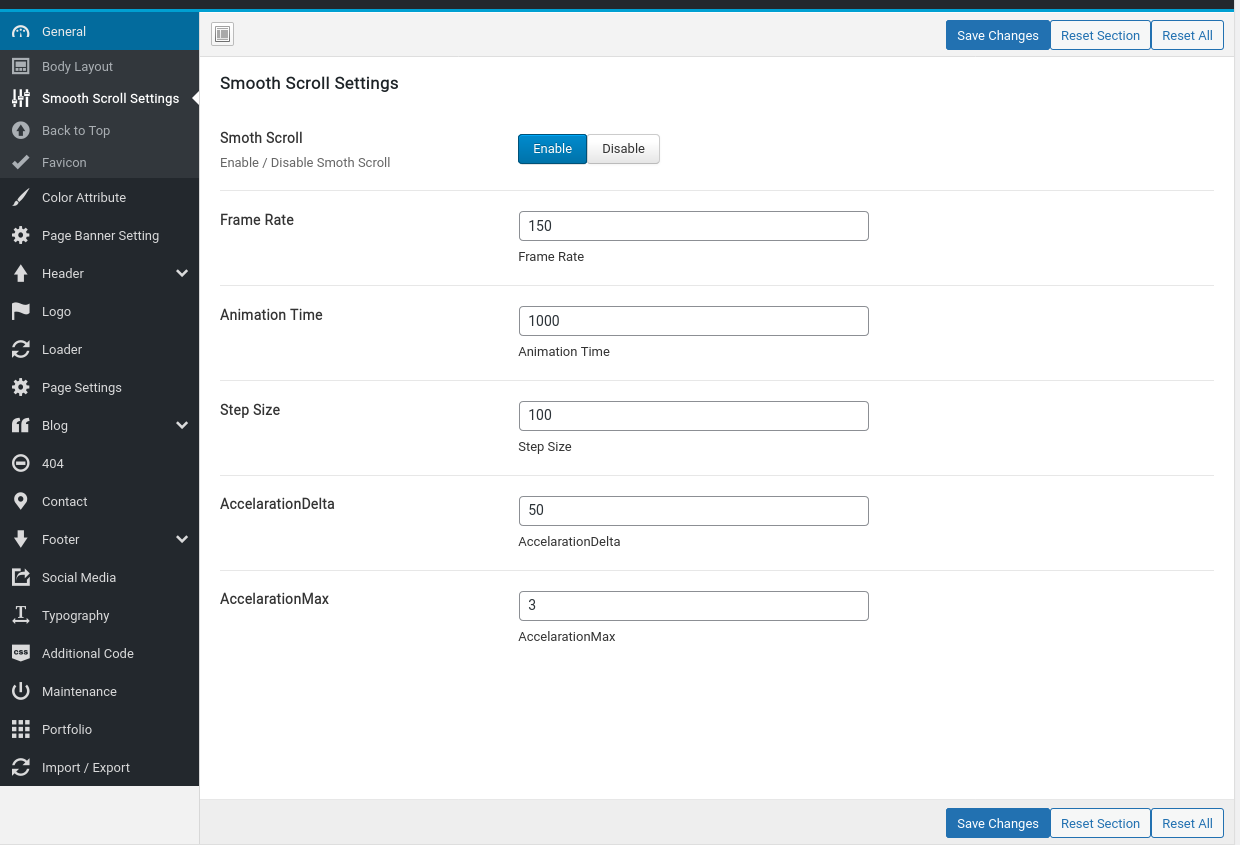
General Settings
You can change settings for General Option from here.


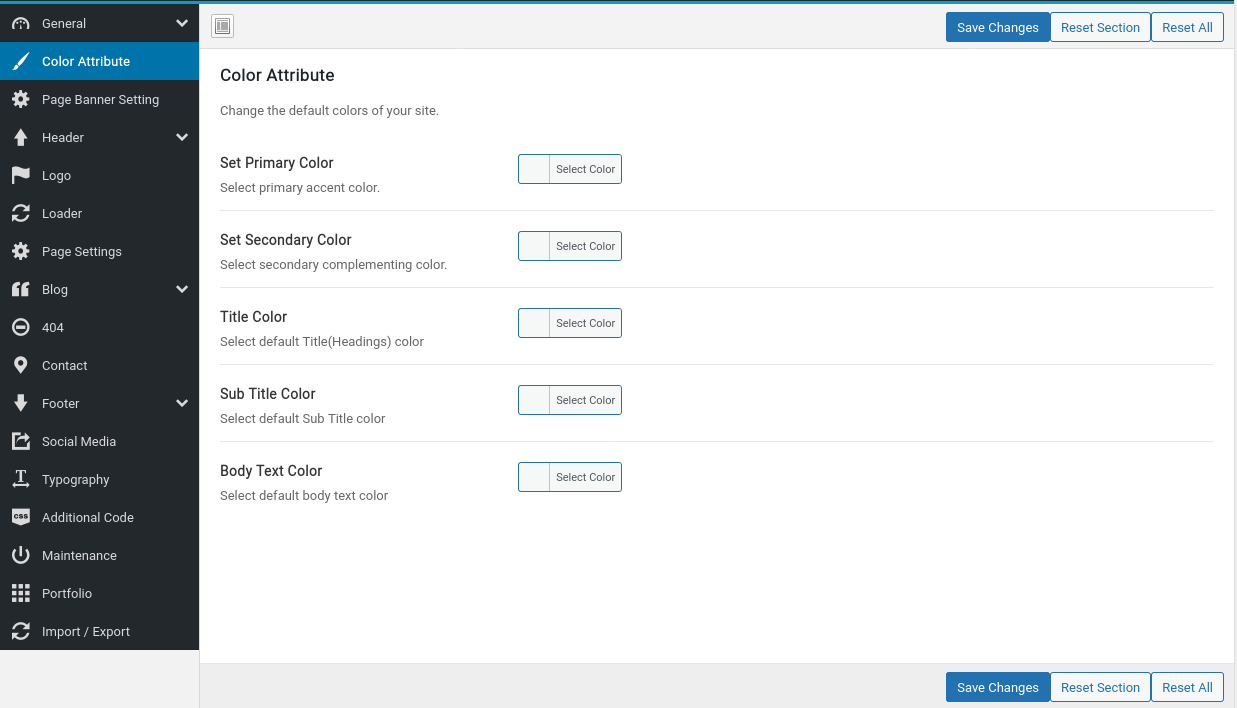
Color Settings
You can change settings for Page section from here.

Header Settings
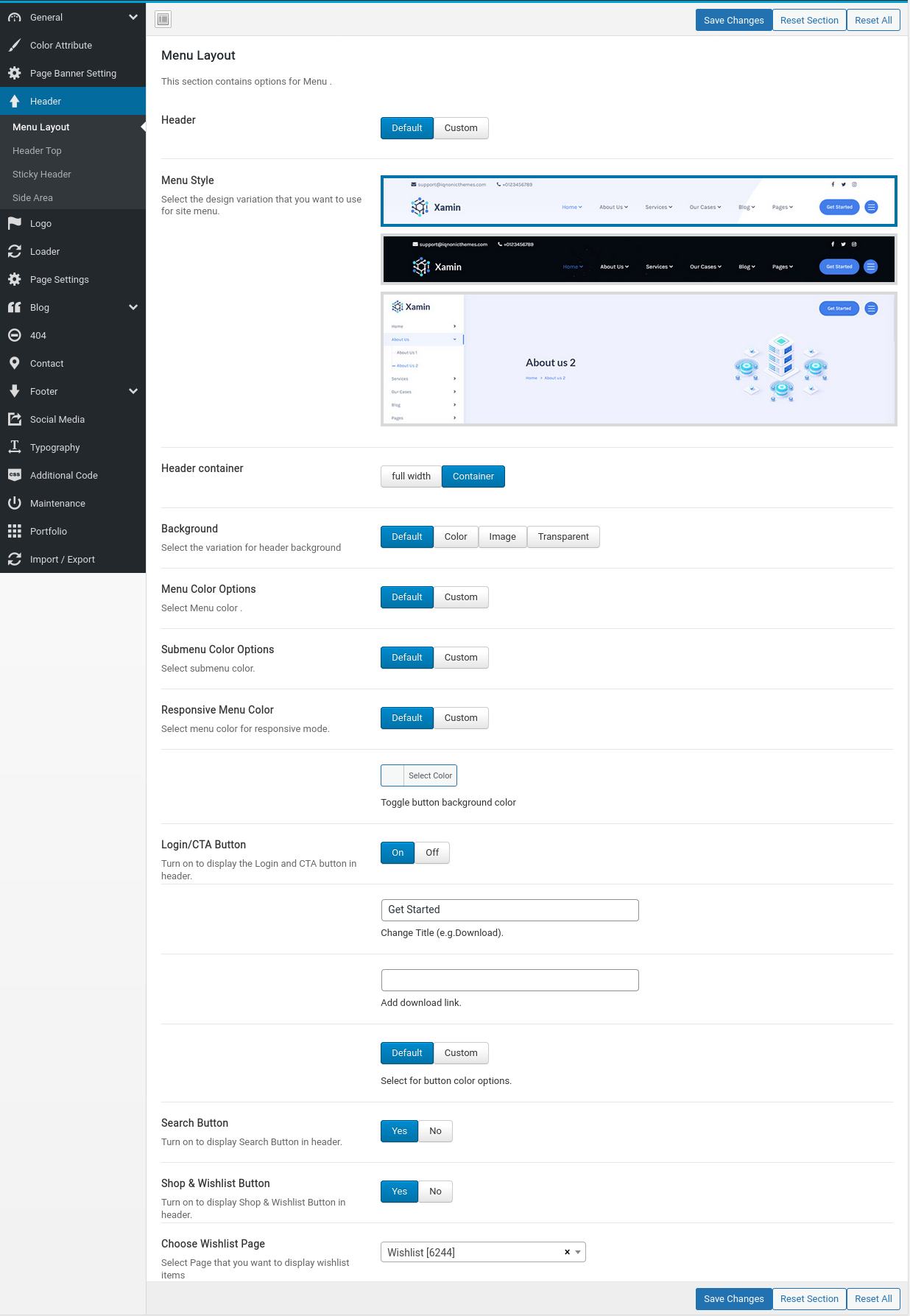
You can change settings for Header Option from here.

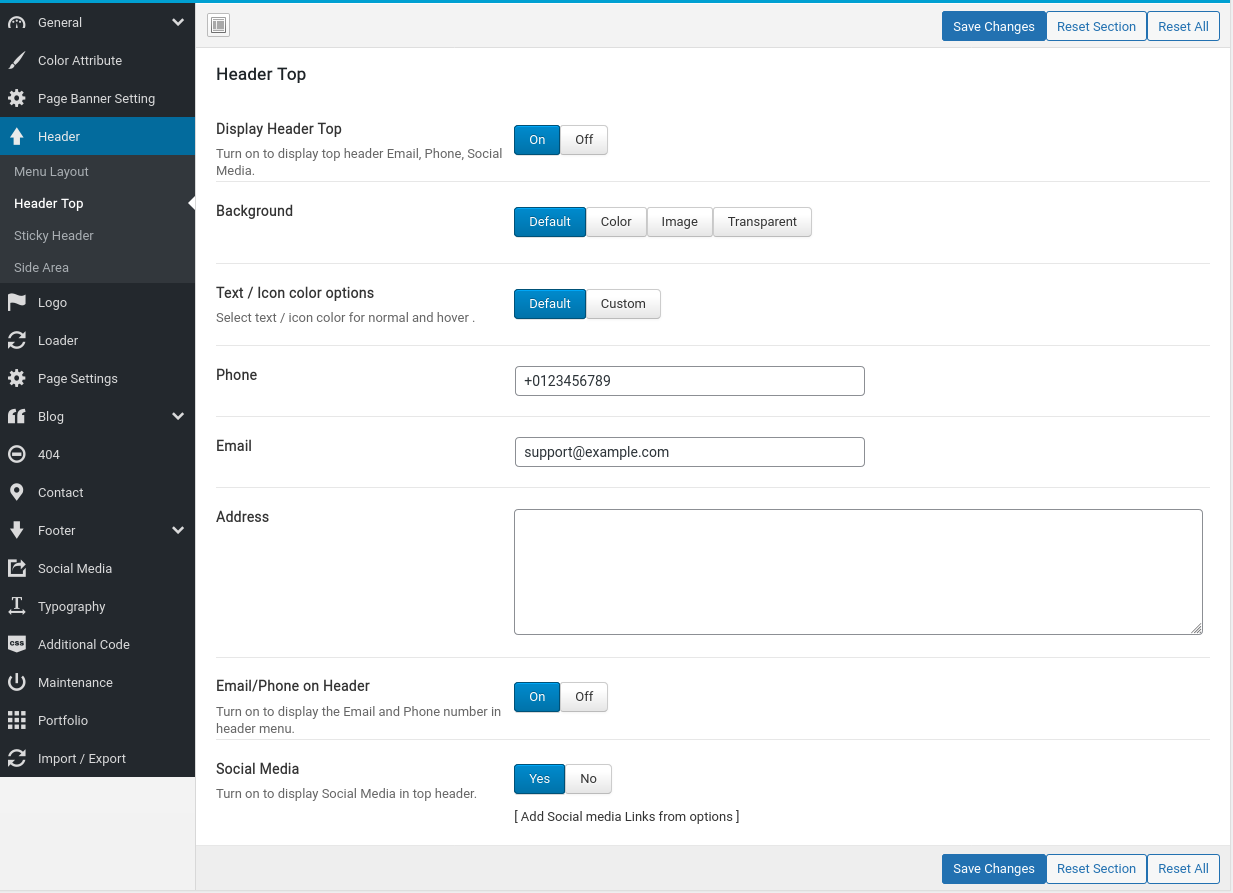
You can change settings for Header-top Option from here.

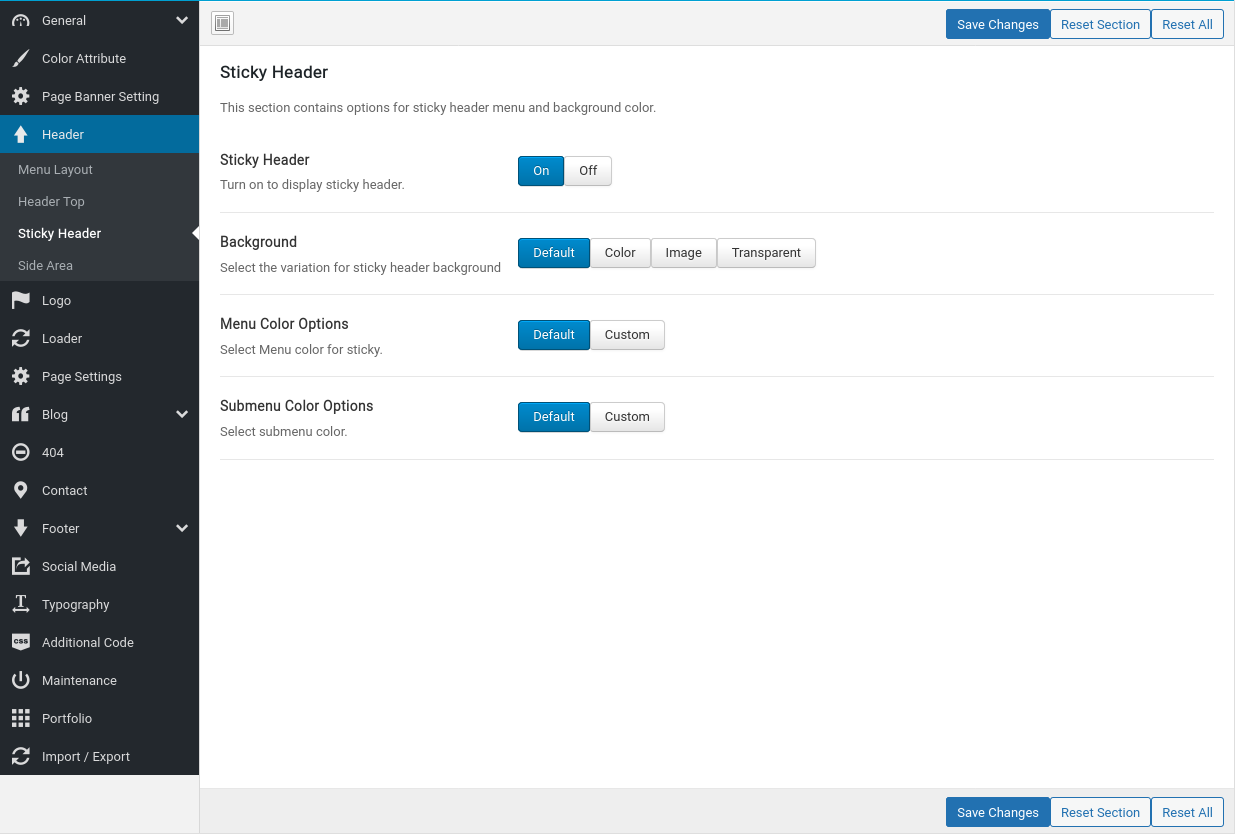
You can change settings for Header-sticky Option from here.

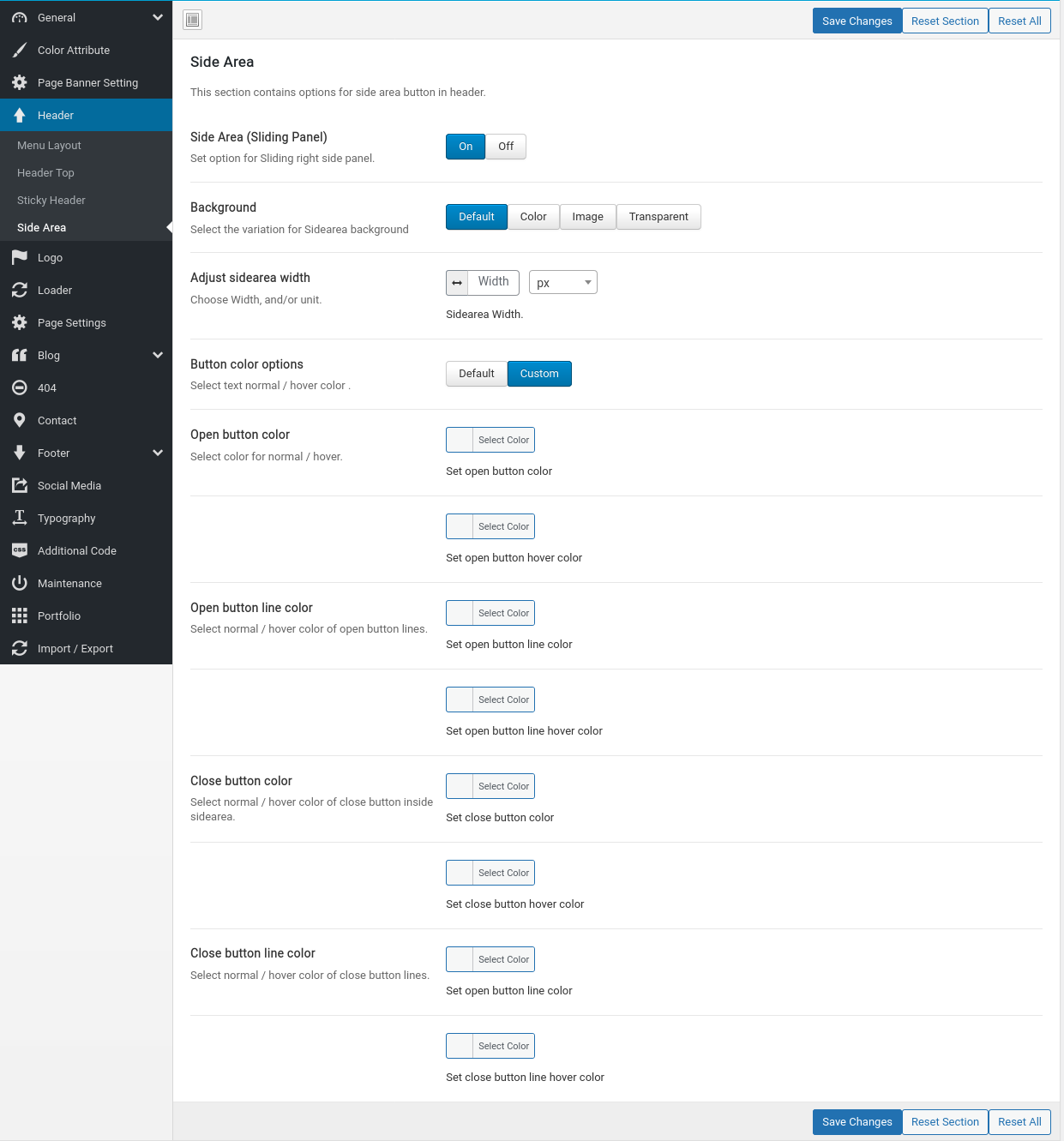
You can change settings for side-area Option from here.

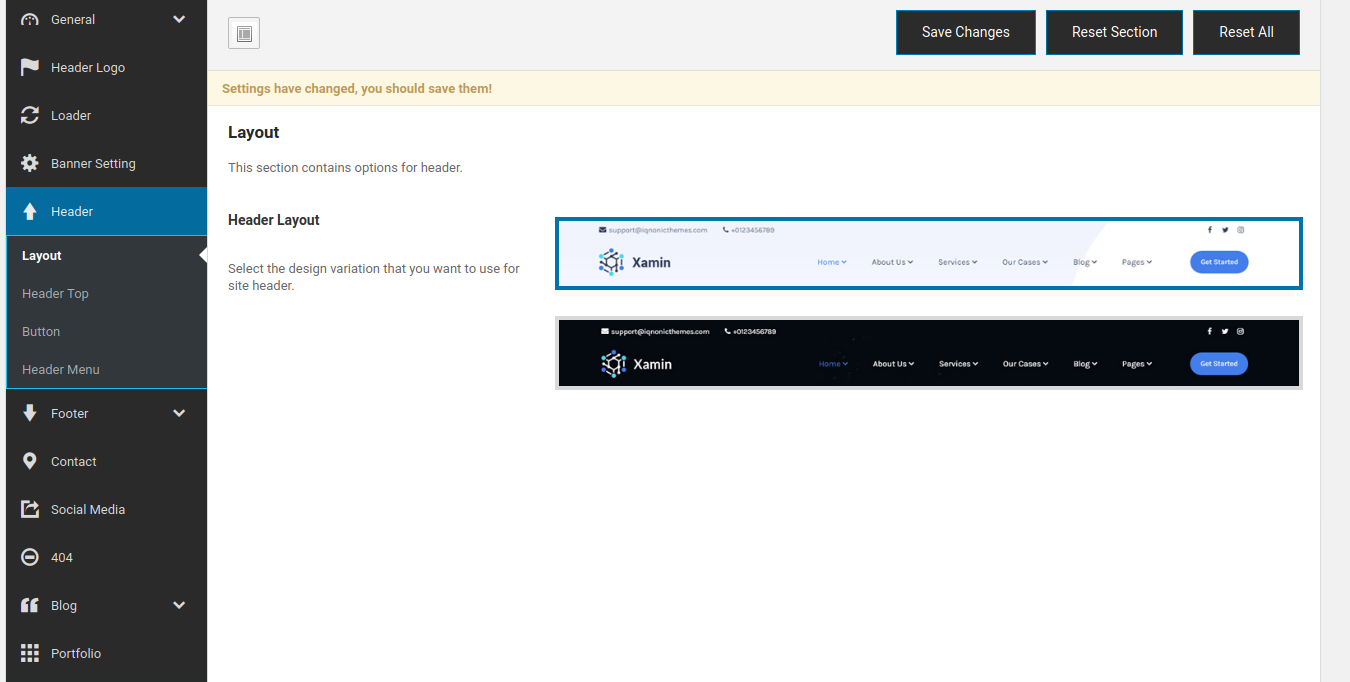
Header
Header Layout Options

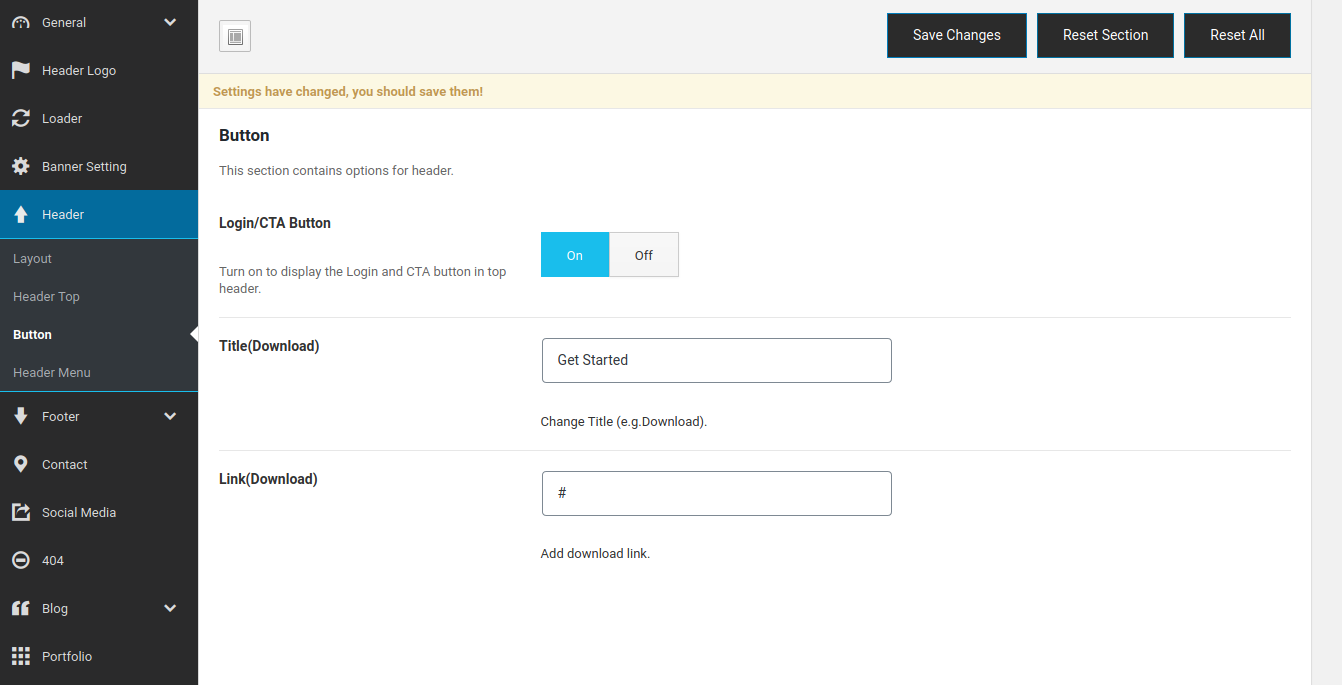
Header Button

Header Menu Options

Logo Settings
You can change settings for Logo from here.

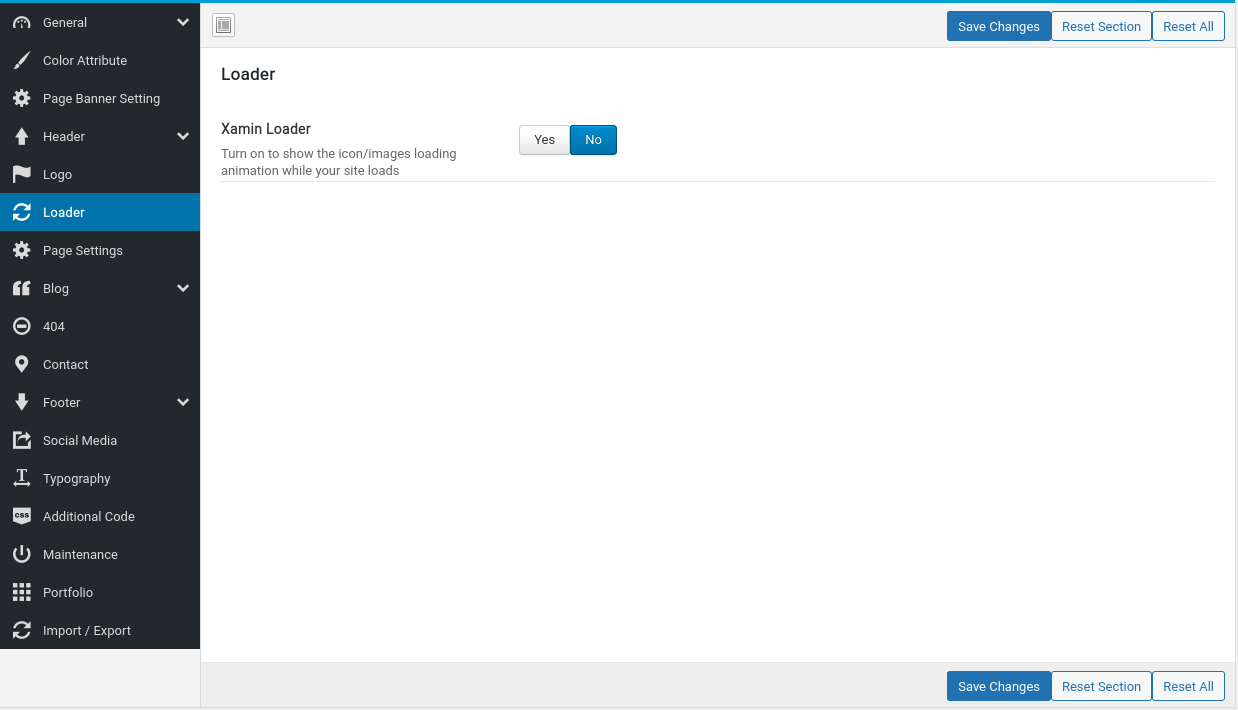
Loader Settings
You can change settings for Page section from here.

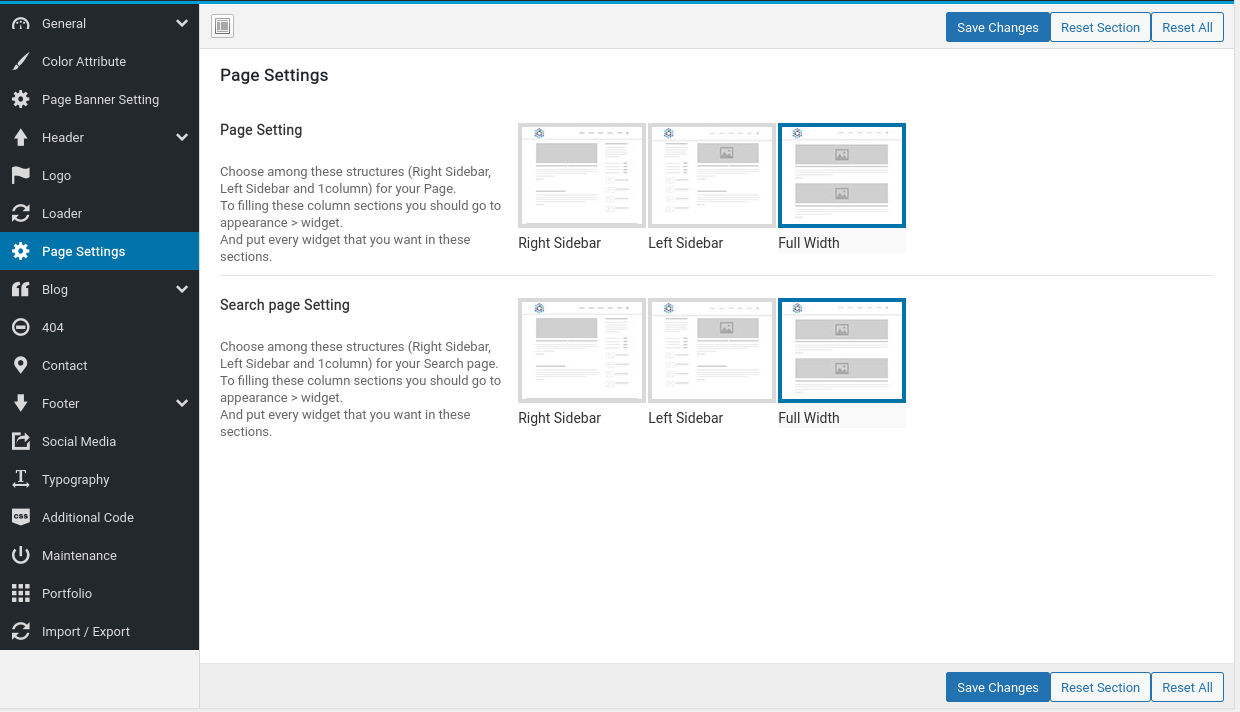
Page Settings
You can change settings for Page section from here.

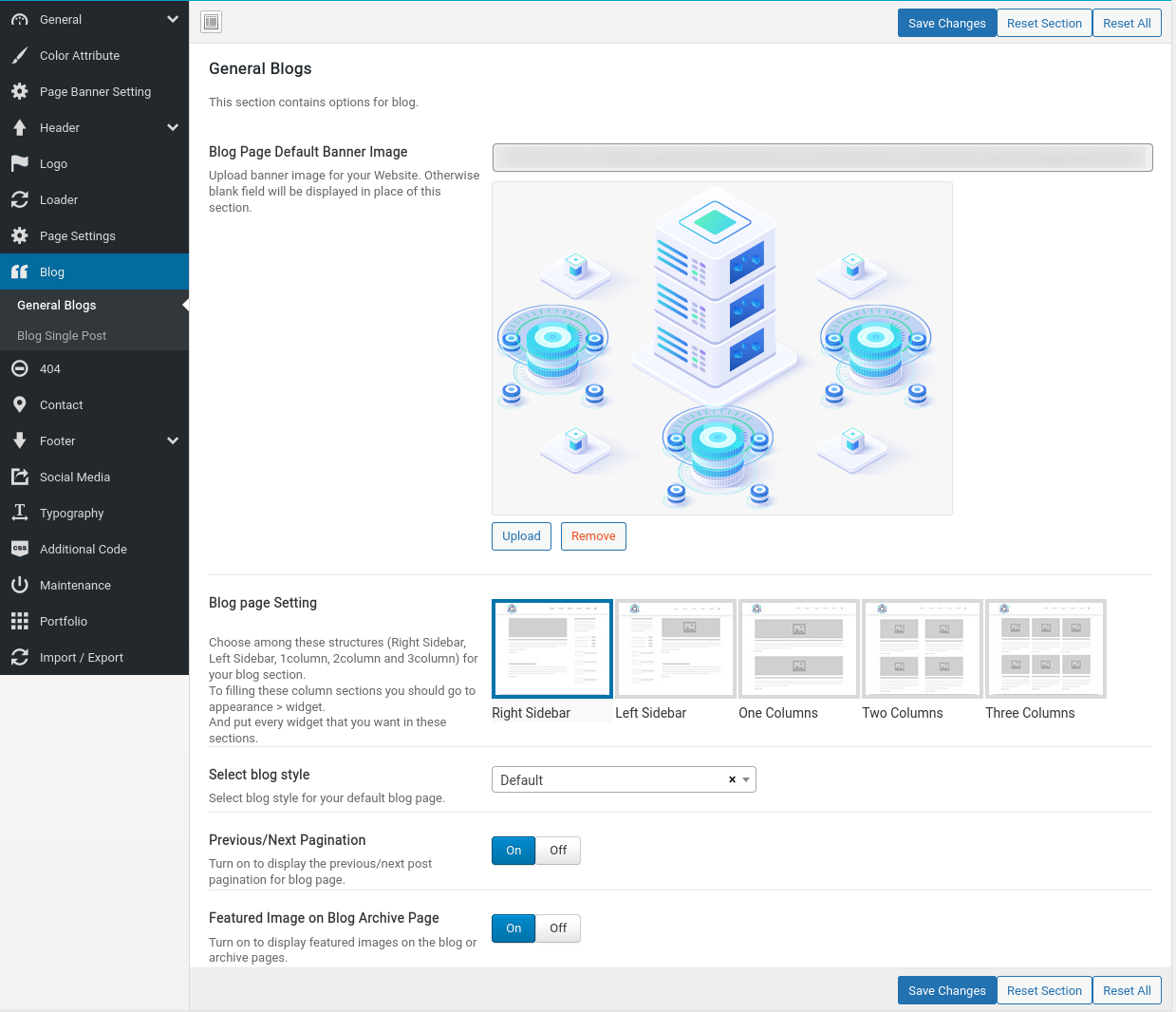
Blog Settings
You can change settings for Blog from here.

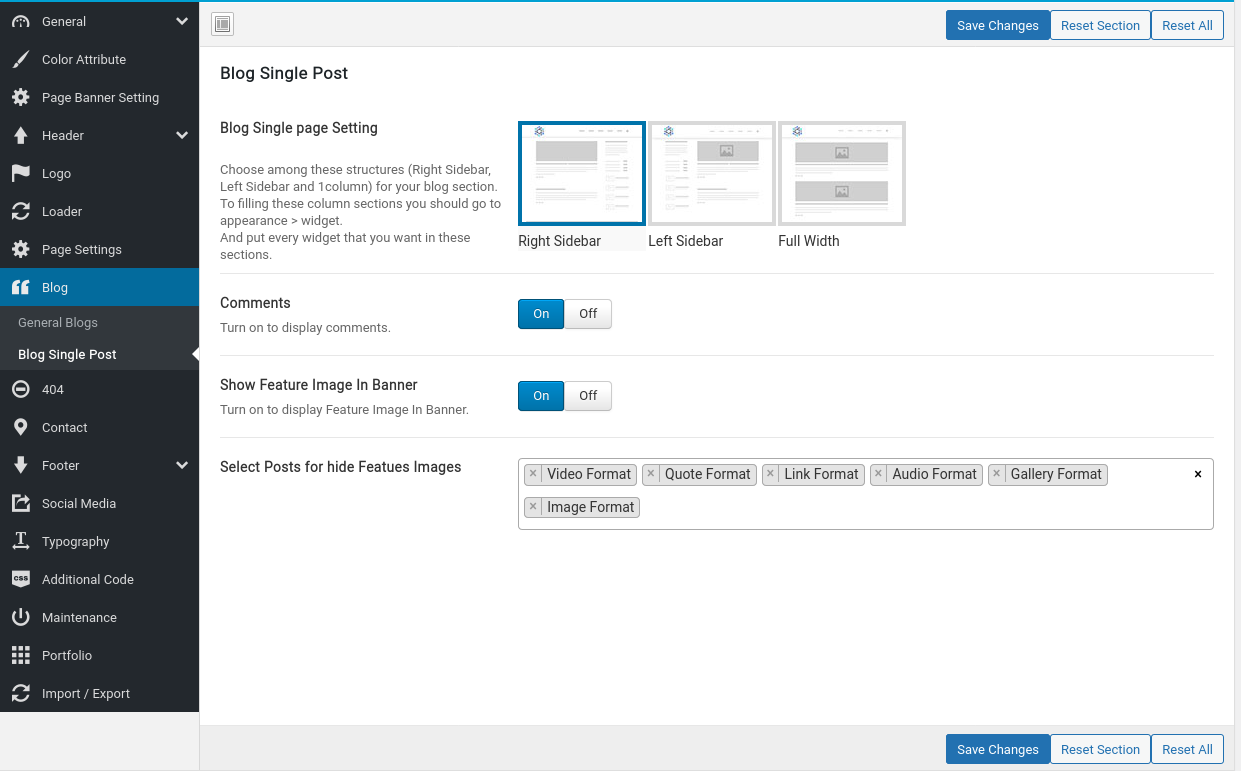
You can change settings for Blog-single from here.

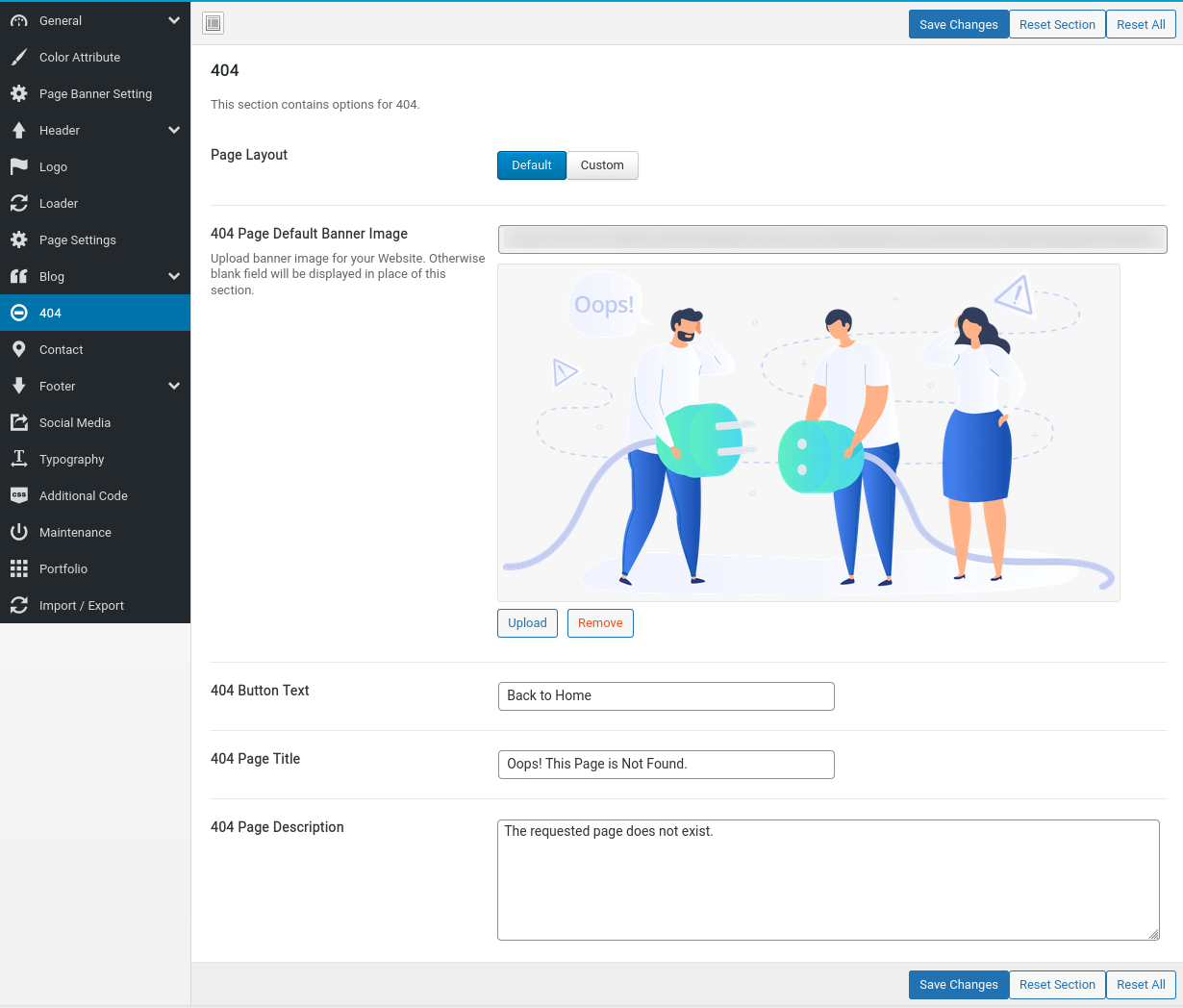
404 Settings
You can change settings for 404 Page not found from here.

Contact Settings
You can change settings for Contact Page from here.

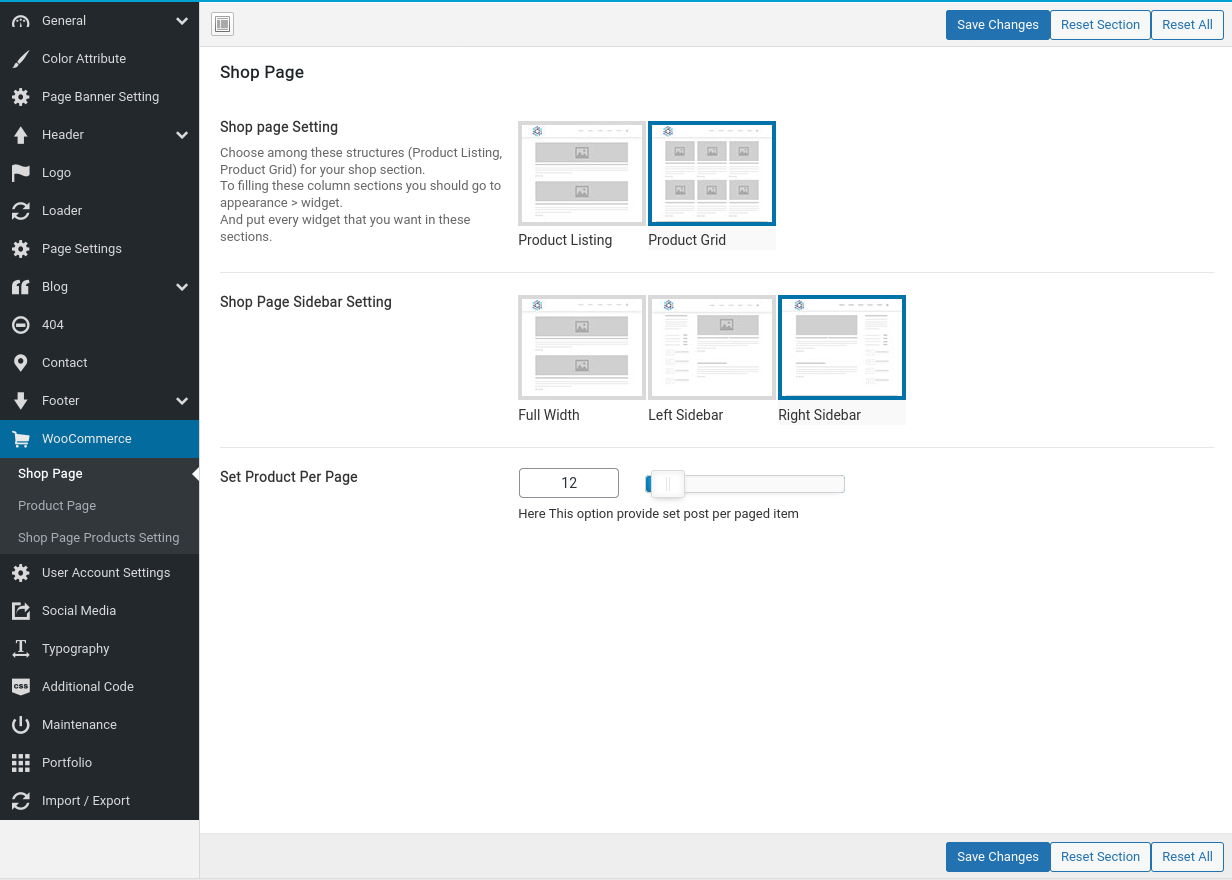
Woo Commerce Settings
You can change settings for shop-page from here.

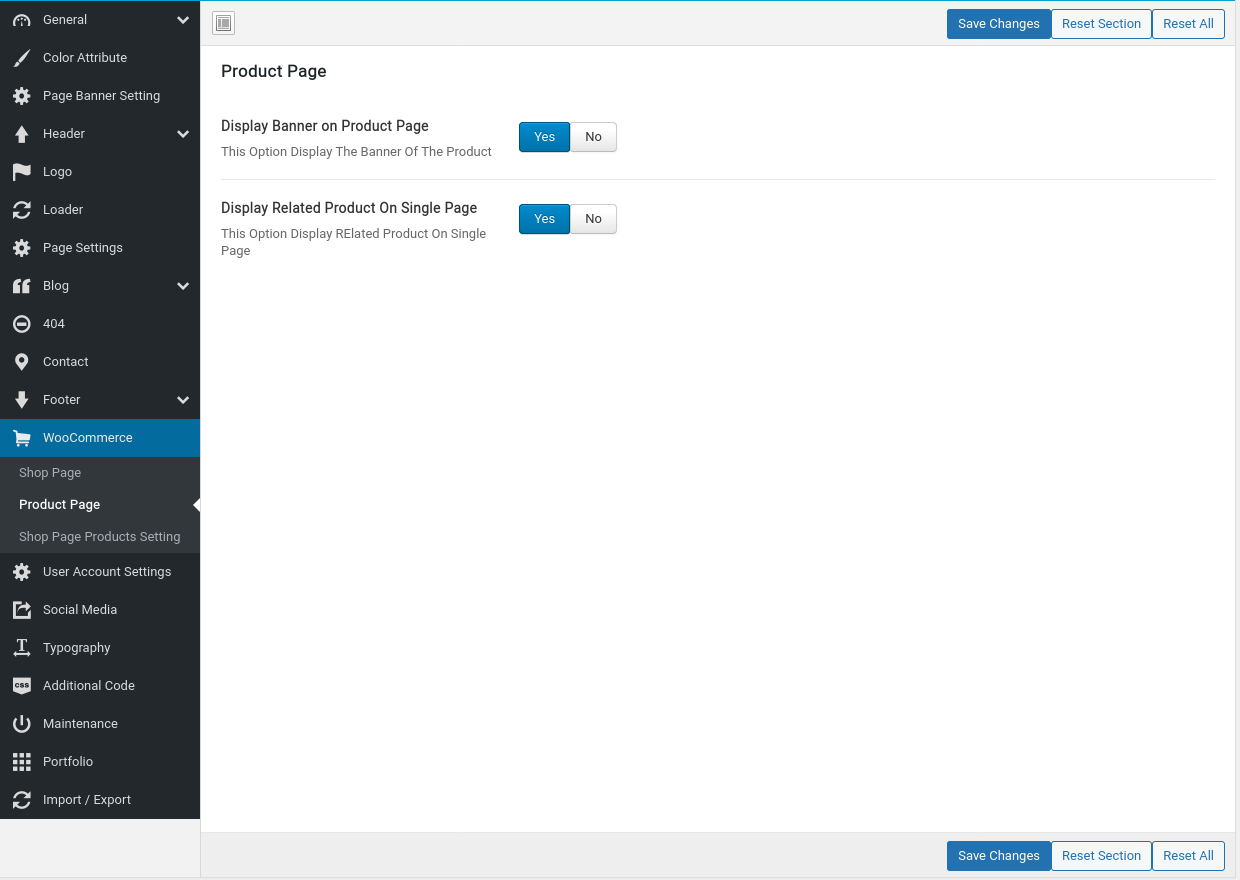
You can change settings for Product-page from here.

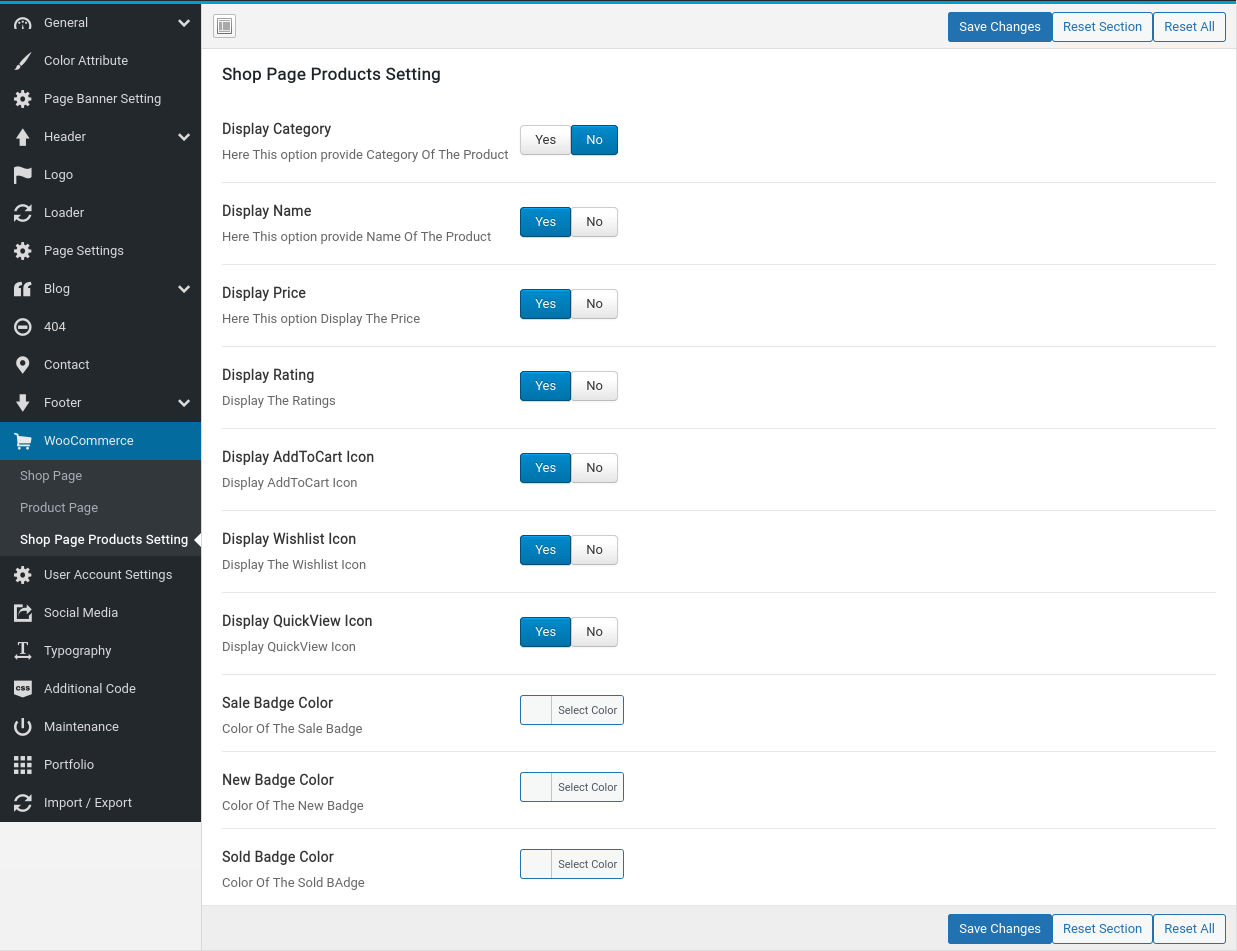
You can change settings for Shop-page product settings from here.

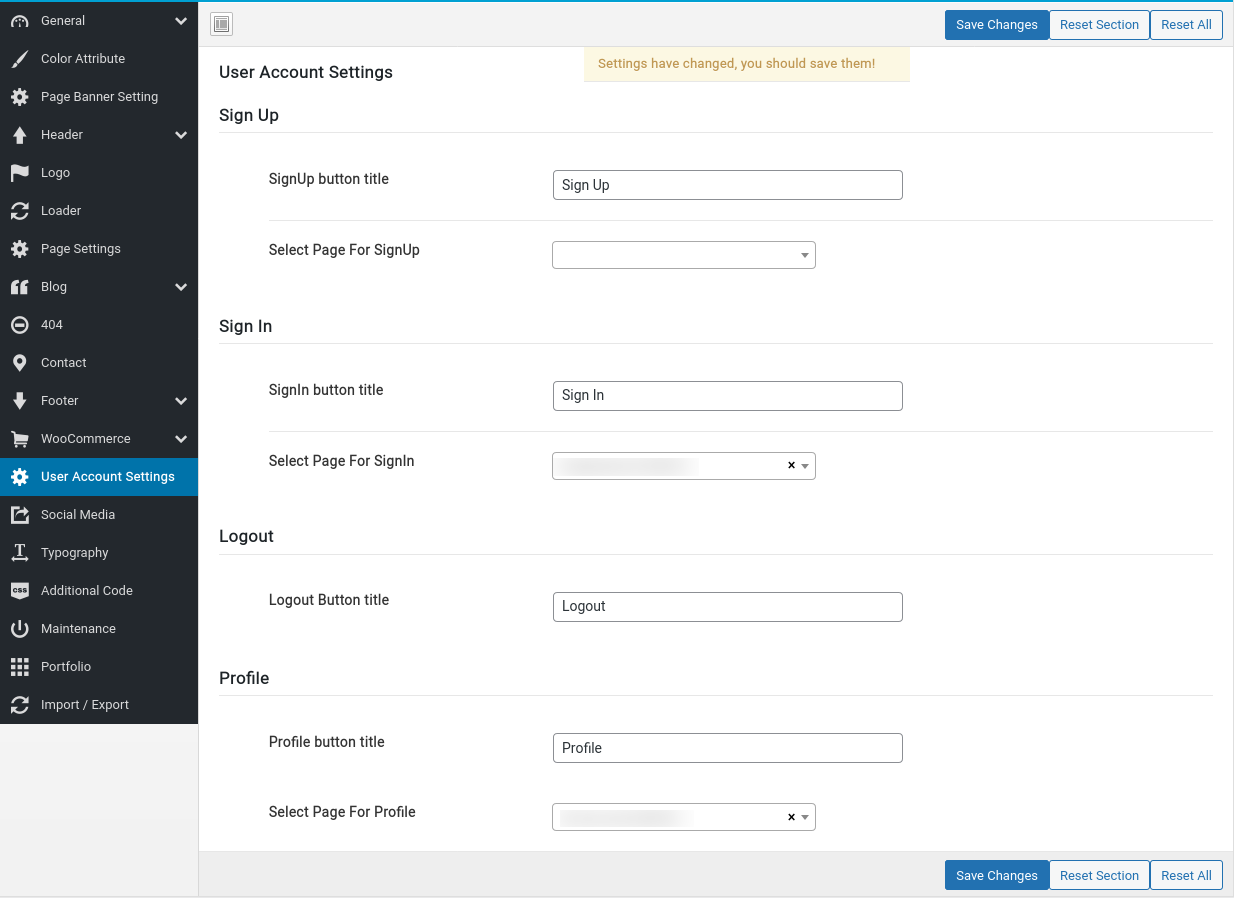
User Account Setting
This option can only works with Default Header Layout
Typography
You can change settings for General Option from here.

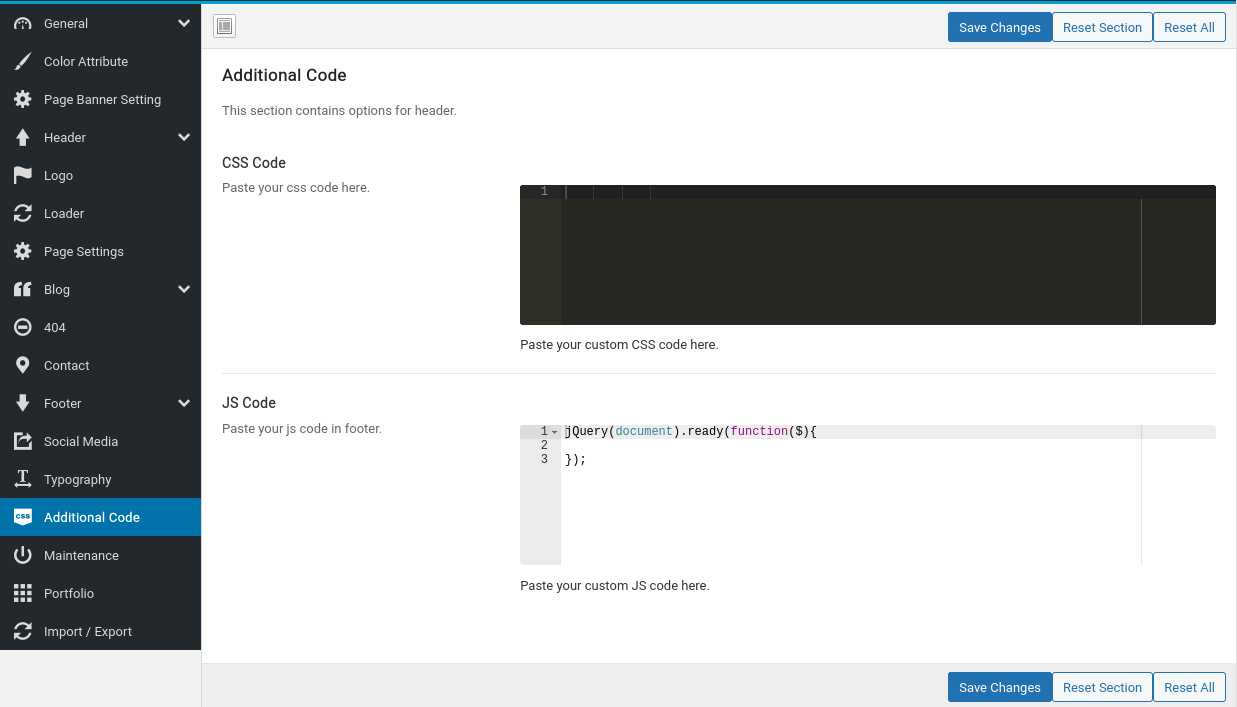
Additional Code Settings
You can change global css, js from here.

maintenance Settings
You can turn on to active maintenance or coming soon Mode.

portfolio Settings
You can turn on portfolio setting from here.

Import / Export
You can import or export theme settings from here. This will be usefull when you are developing your site on other server and want to move only theme settings. Just click "Download" button to export the settings and click "Import from file" button to import it.

Iqonic Extension
Shortcodes
Iqonic Layout
Require Step
Before using Iqonic layout you need to follow bellow steps
1 - xamin Options
Set header to all pages.
You can find xamin Header Options in Admin Dashboard > xamin Option > Header > Header Layout
Then after By Selecting custom option of the header you can get all the headers which you created with Elementor.

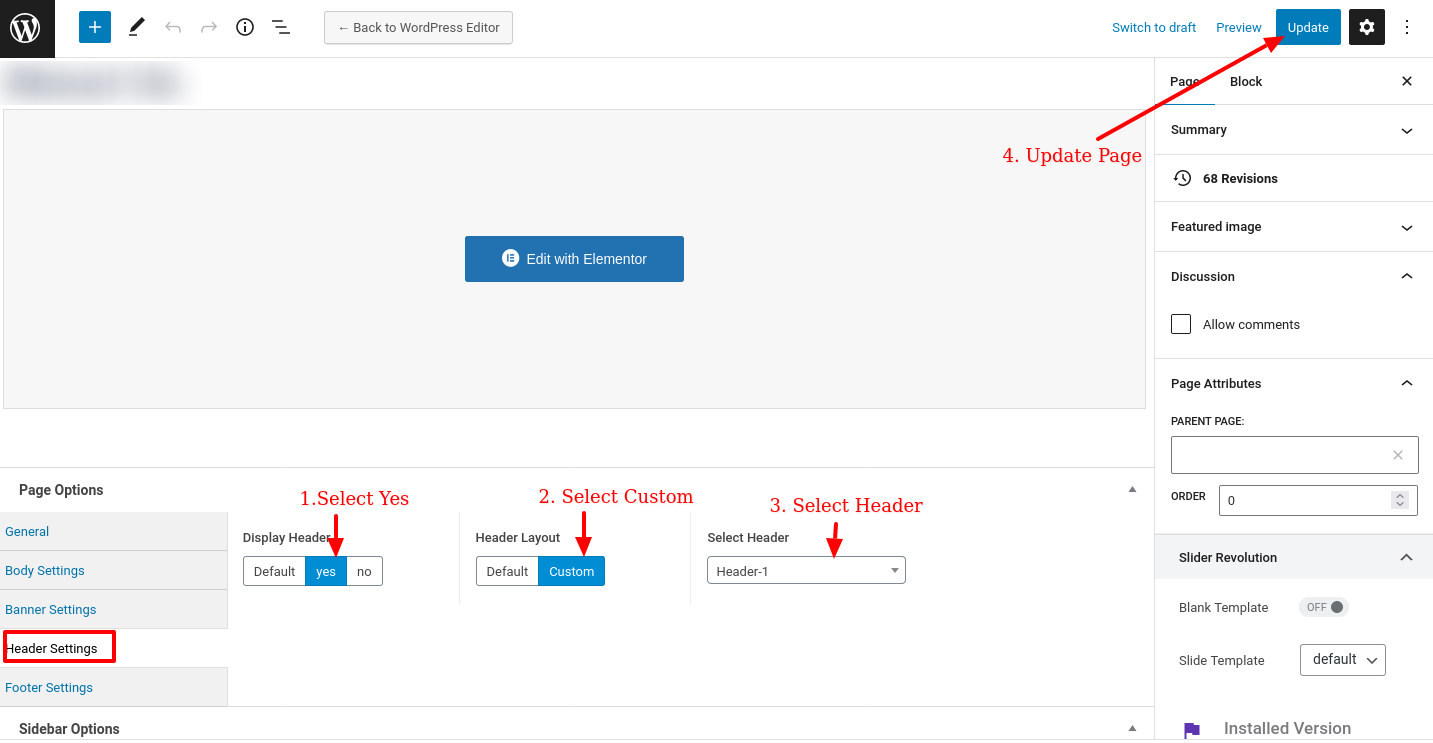
2 - Page Options
Set header to specific pages.
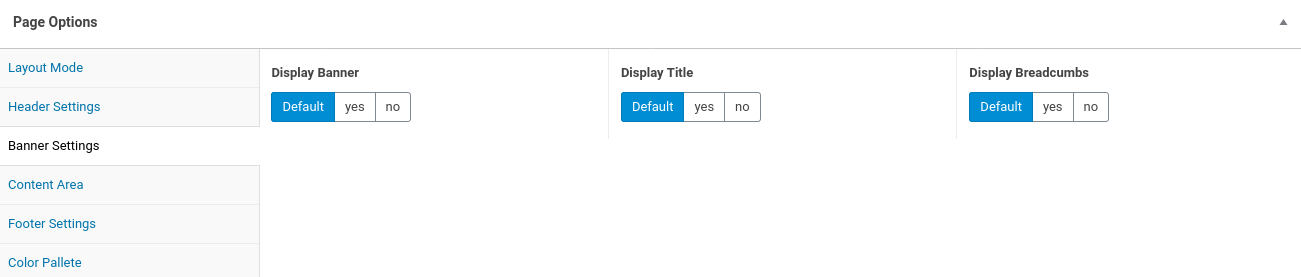
You can find Page Header Options in Admin Dashboard > Pages > Add / Edit Page > Page Settings > Header Settings
Then after By Selecting custom option of the header you can get all the headers which you created with Elementor.

If you doesn't know Elementor , can read it's official documentation here
Now you can make header/footer on your own using Elementor.
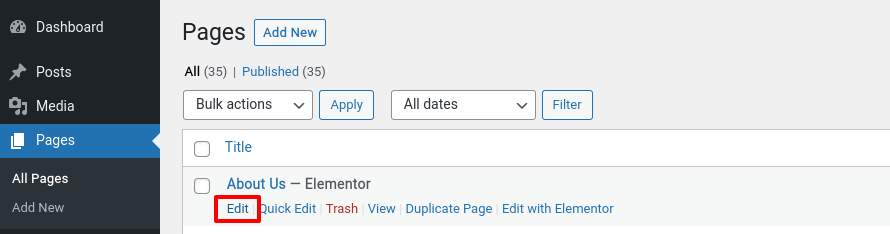
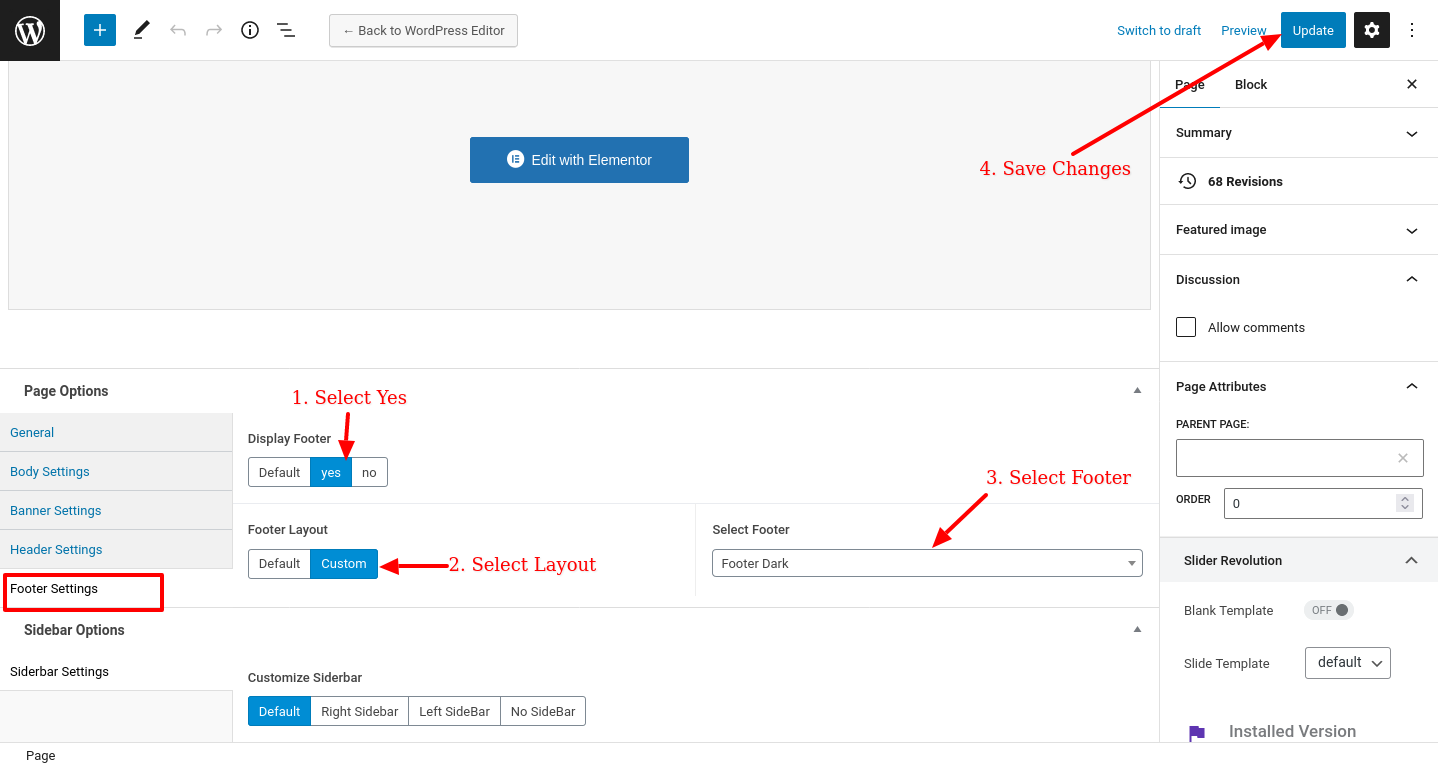
Before you start using the Layout option, Enable Edit with Elementor option. To do so refer to the below image.

Layout
Now making a Header / Mega Menu / Footer / Custom / 404 is as easy as you make other things using Elementor.
Follow the steps to make and enable layouts for your site.
Create Layout
Step 1 - Got to the Layout > Add New which you can find at the left sidebar of admin panel.
Step 2 - Give a Title to your layout.
Step 3 - Select Type of your layout.(Types : Header / Mega Menu / Footer / Custom / 404)
Step 4 - Publish layout.
Step 5 - Edit layout with Elementor.

404 Layout
Follow the steps to select 404 layout.
xamin Options
You can find xamin 404 Options in Admin Dashboard > xamin Option > 404
Then after By Selecting custom option of the 404 page layout you can get all the 404 layouts which you created with Elementor.

Custom Layout
You can add custom layout anywhere in page using Elementor.
Follow the steps to add and open a custom layouts.
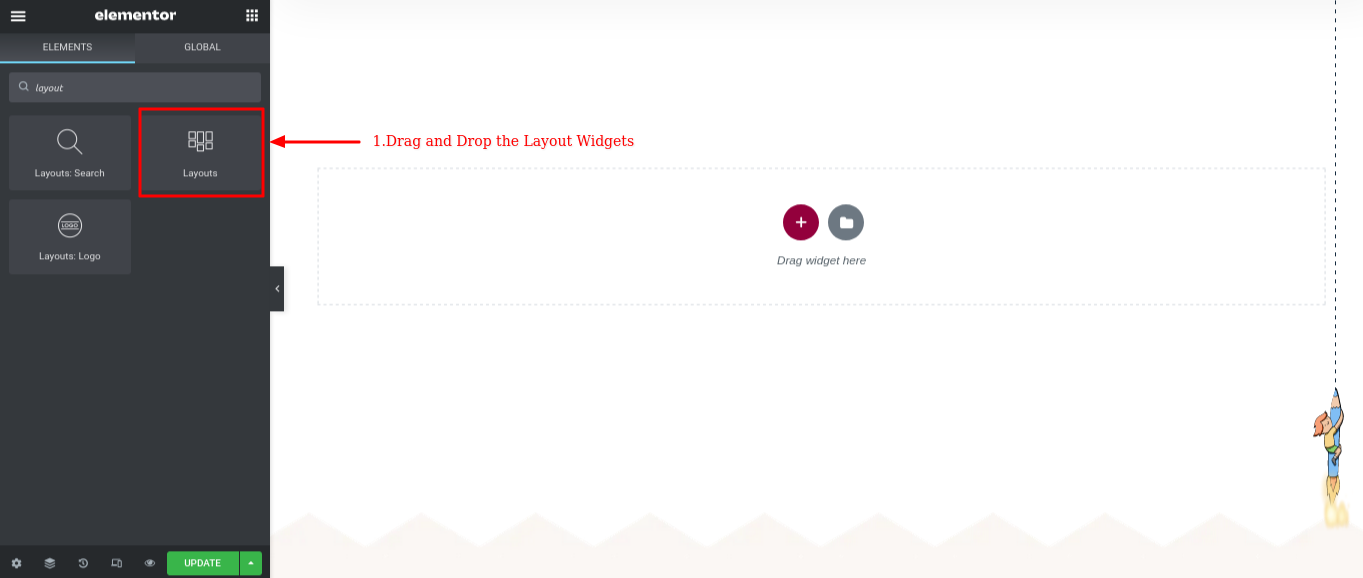
Step 1 : Go to the Elementor Editor in any page/post.
Step 2 : Drag and drop Layout Widget from elementor side bar.
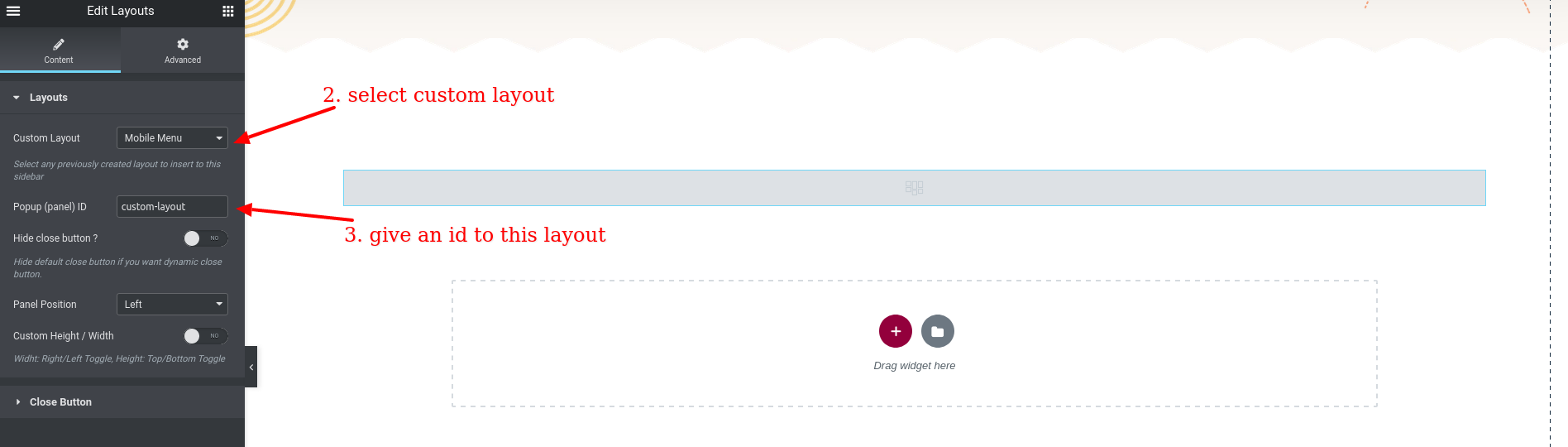
Step 3 : Select Custom Layout you created.
Step 4 : Give a ID to the layout.(i.e. id='custom-layout')
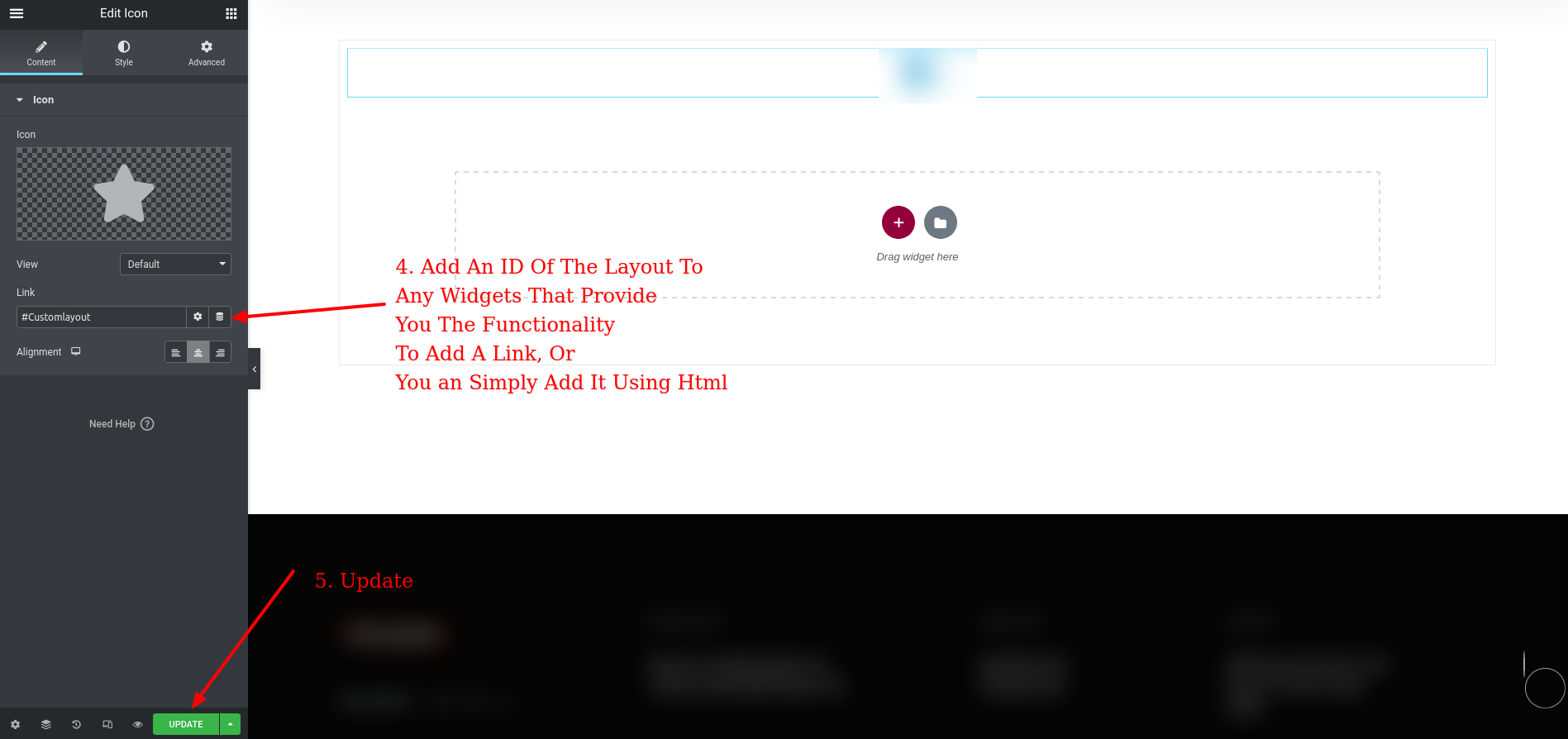
Step 5 : Add that ID into the any link.(i.e. href='#custom-layout')
Step 6 : Update



Layout Elementor Widgets
We provided some Elementor widgets with layout builder that helps you to make your header / footer / custom layouts.
Along with these you can use any other widgets also in layout builder.

Custom Post Type
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the Addons plug-in, and you can use them after the plug-in activation.
Team
To display team members on your page, you need to create team posts first and then output
them using an Elementor widget.
Add a new team member post by clicking Team >
Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, Team Member image, excerpt, Team Category, Social Icon.
- Link to WordPress user - select a WordPress user to display posts written by this team member.
- Team Category - a team's category , or any other subtitle text.
- Excerpt - a short summary that is displayed on a single team member page.
- Socials - links to social media profiles. Add as many links as needed.
Portfolio
If you want to add a portfolio section to your web page, you need to create the portfolio posts and display them using the Elementor Portfolio widget.

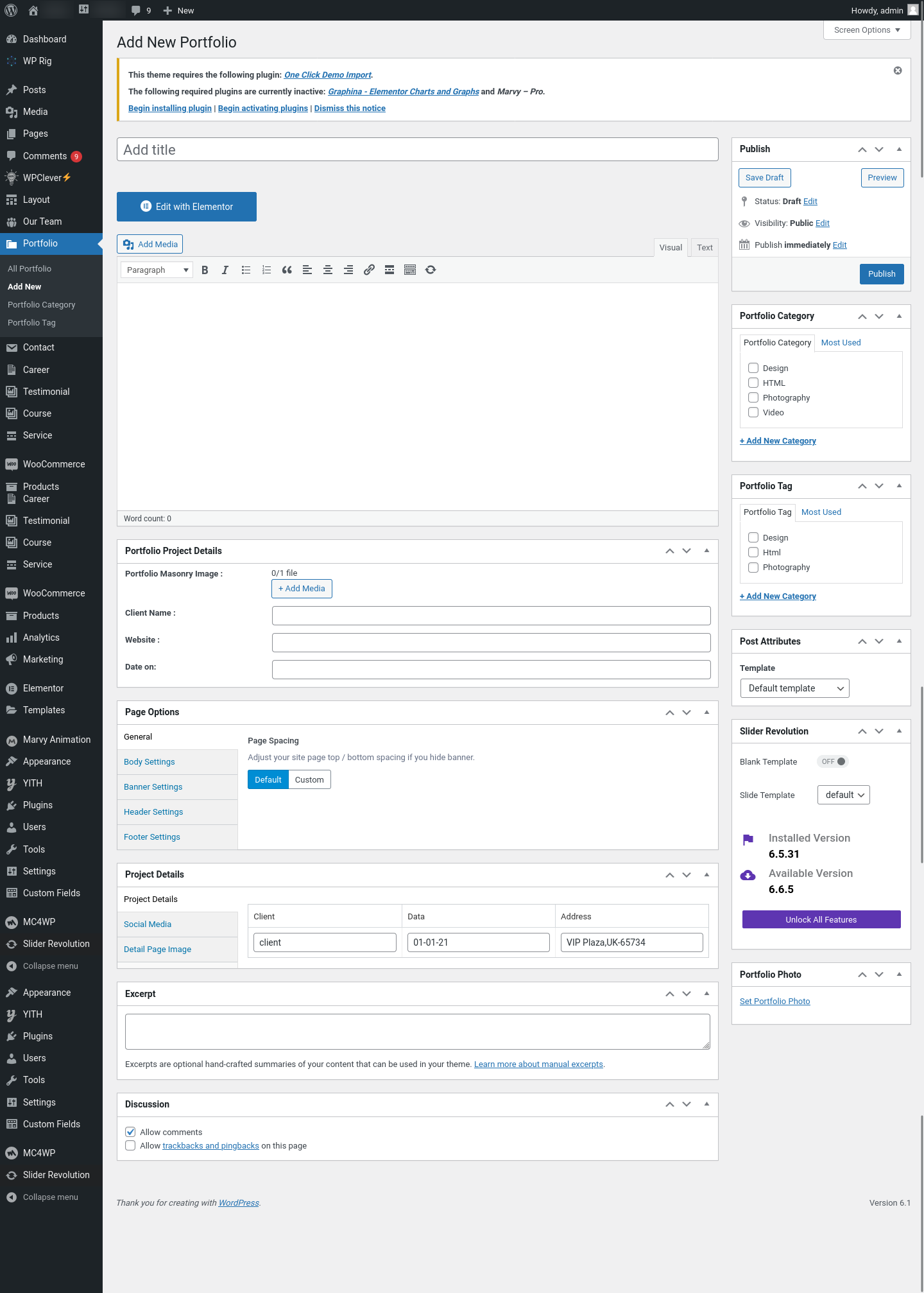
Below is an example of the back-end view of a single portfolio post.

Here you will get Portfolio Title, Description, Client Name,Data , Portfolio Address, Excerpt ,Tag and Featured image.
Services
If you want to add a services section to your web page, you need to create the services posts and output them using Elementor "Services" widget or "Blogger" widget .
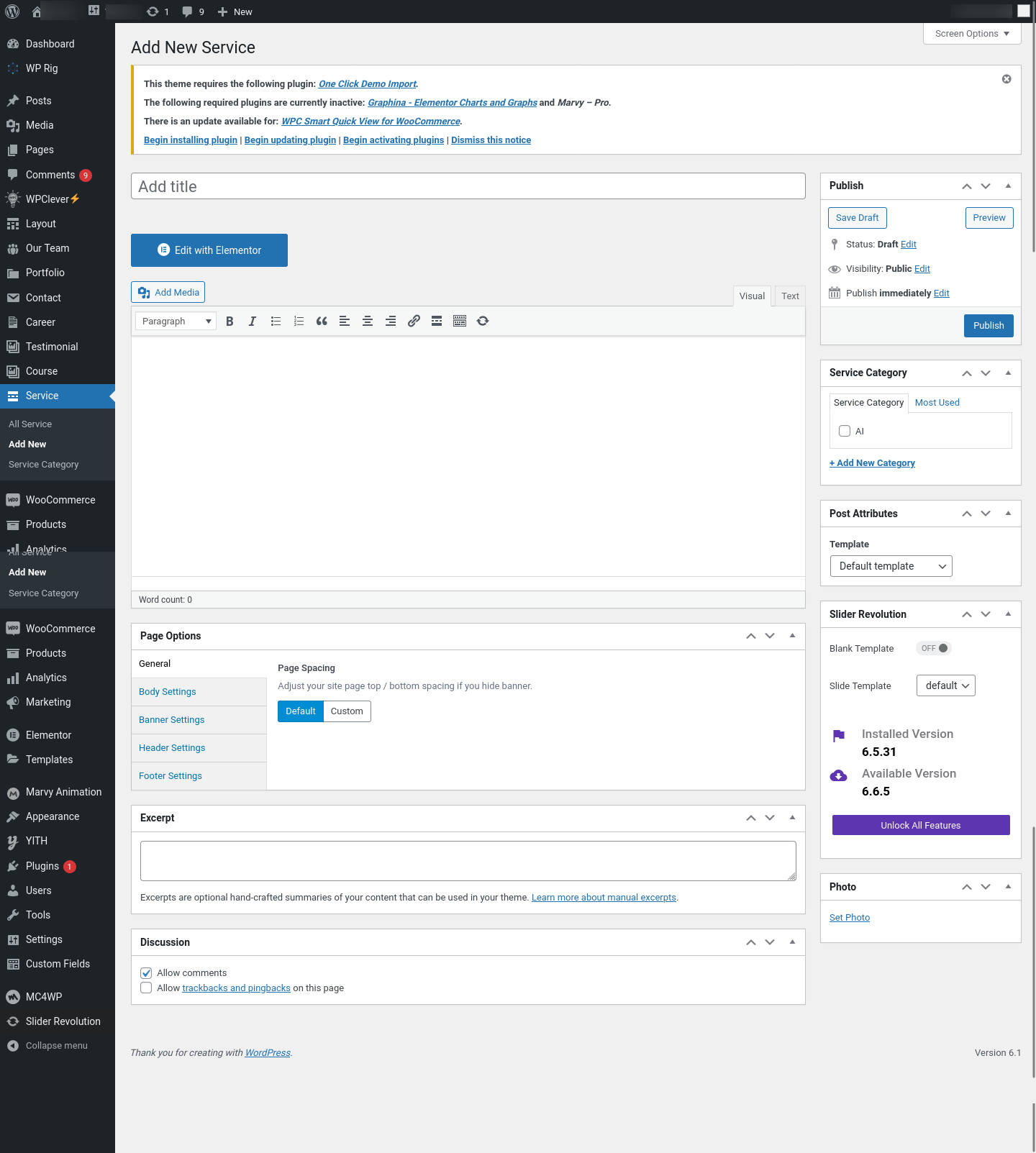
In order to create a new service, click on Services > Add New.

The back-end view of a single service post:

Here you will get Service Title, Description, Services Icon, Excerpt, Service Category and Featured image.
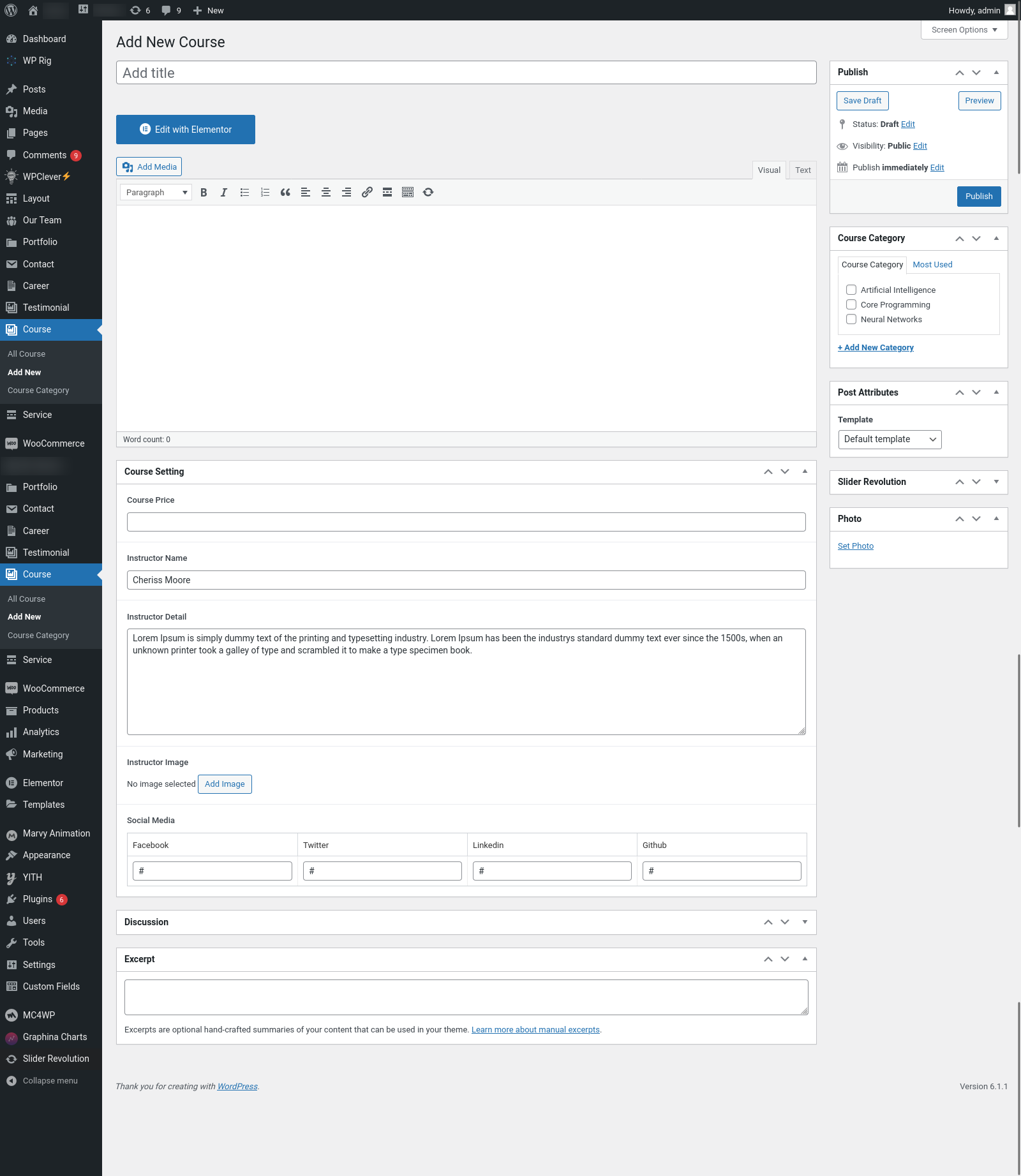
Course
If you want to add a course section to your web page, you need to create the course posts and output them using Elementor "course" widget.
In order to create a new course, click on Course > Add New.

The back-end view of a single service post:

Here you will get Couse Details, Course Title, Description, Excerpt, Couse Category and Featured image.
Career
To display career on your page, you need to create career posts first and then output
them using an Elementor widget.
Add a new career post by clicking career >
Add New.

Please find the screenshot below with the back-end view of a Carrier post.

On a career page, you can enter the career name, descripion, career image, excerpt, career Category , career tag.
Elementor
Below videos might help you to underatand how to start page editing with Elementor page Editor. Elementor is an external service and the plugin is developed by third party developers. They have already provided very good documentation
- - Elementor Documentation
- - Video tutorials
Getting Started With Elementor – Overview
How To Use Elementor Tutorial - Building Your First Pages
Introducing Copy Paste
How to Save, Import & Export Templates in WordPress Using Elementor
wp-bakery
Below videos might help you to underatand how to start page editing with Wp bakery page Editor.
Visual Composer is an external service and the plugin is developed by third party developers. They have already provided very good documentation.
WPBakery Page Builder Tutorial for Beginners
How to copy WPBakery Page Builder element to another page
Revolution Slider
Slider Revolution 6.0 - Basic Slider Tutorial
MC4WP: Mailchimp for WordPress
Integrate MailChimp With WordPress
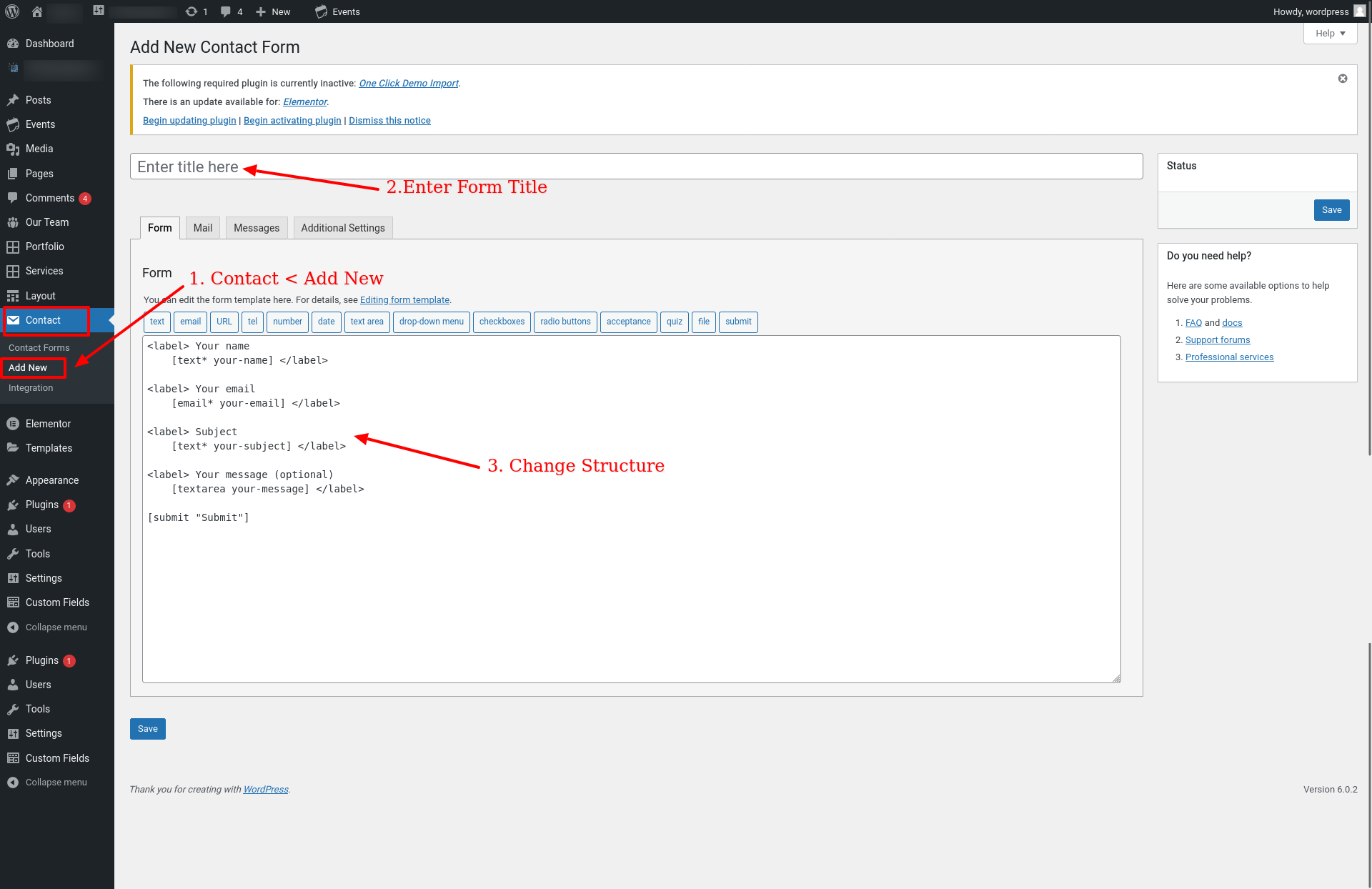
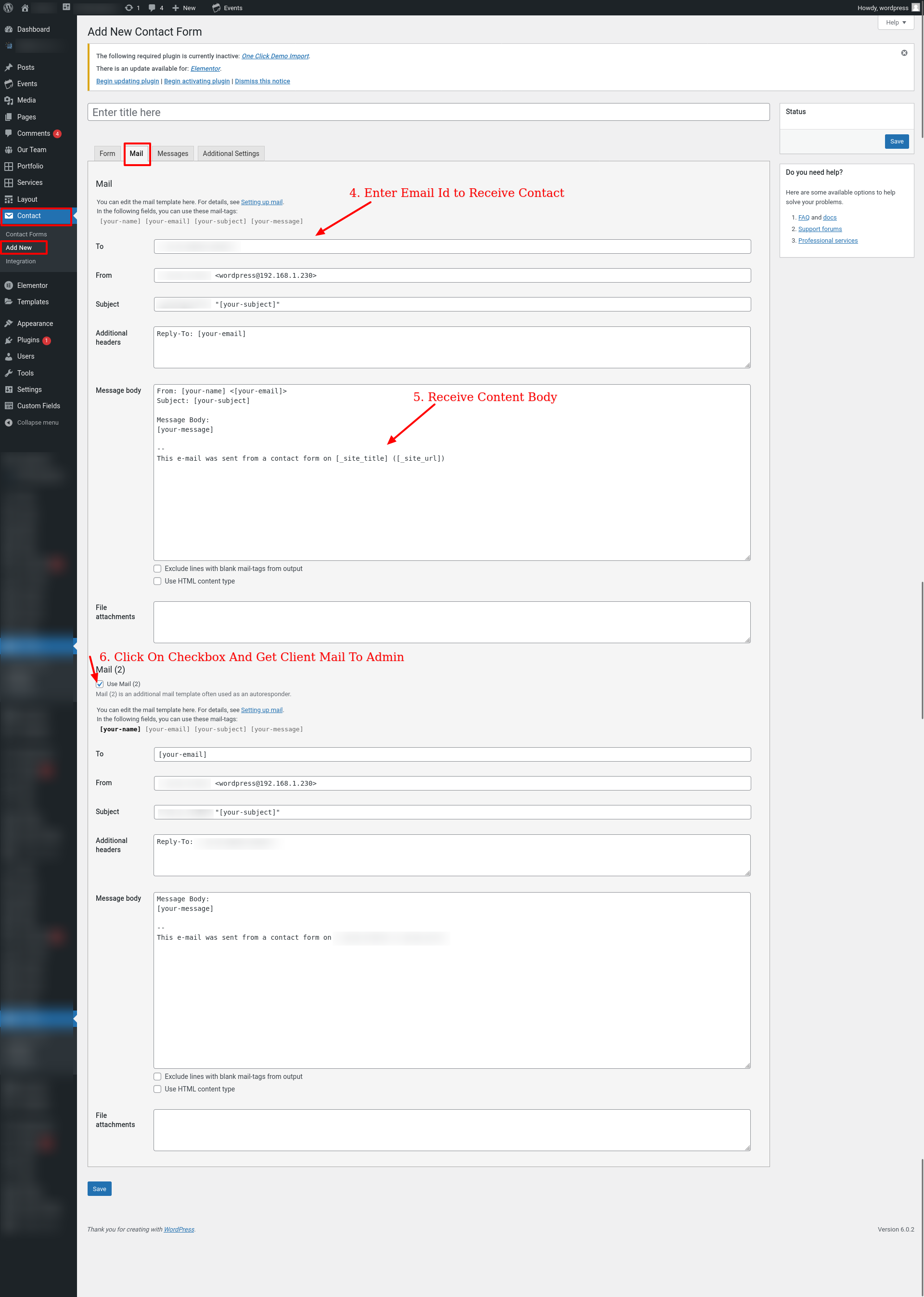
Contact Form 7
Creating A Contact Form Using Contact Form 7
Graphina – Elementor Charts and Graphs
Make all the data easier to digest in a visual format like charts and graphs with Graphina. It is a versatile WordPress plugin that allows you to create several kinds of graphs and charts for a sorted and clear display of data on your website.
Graphina – Elementor Charts and Graphs
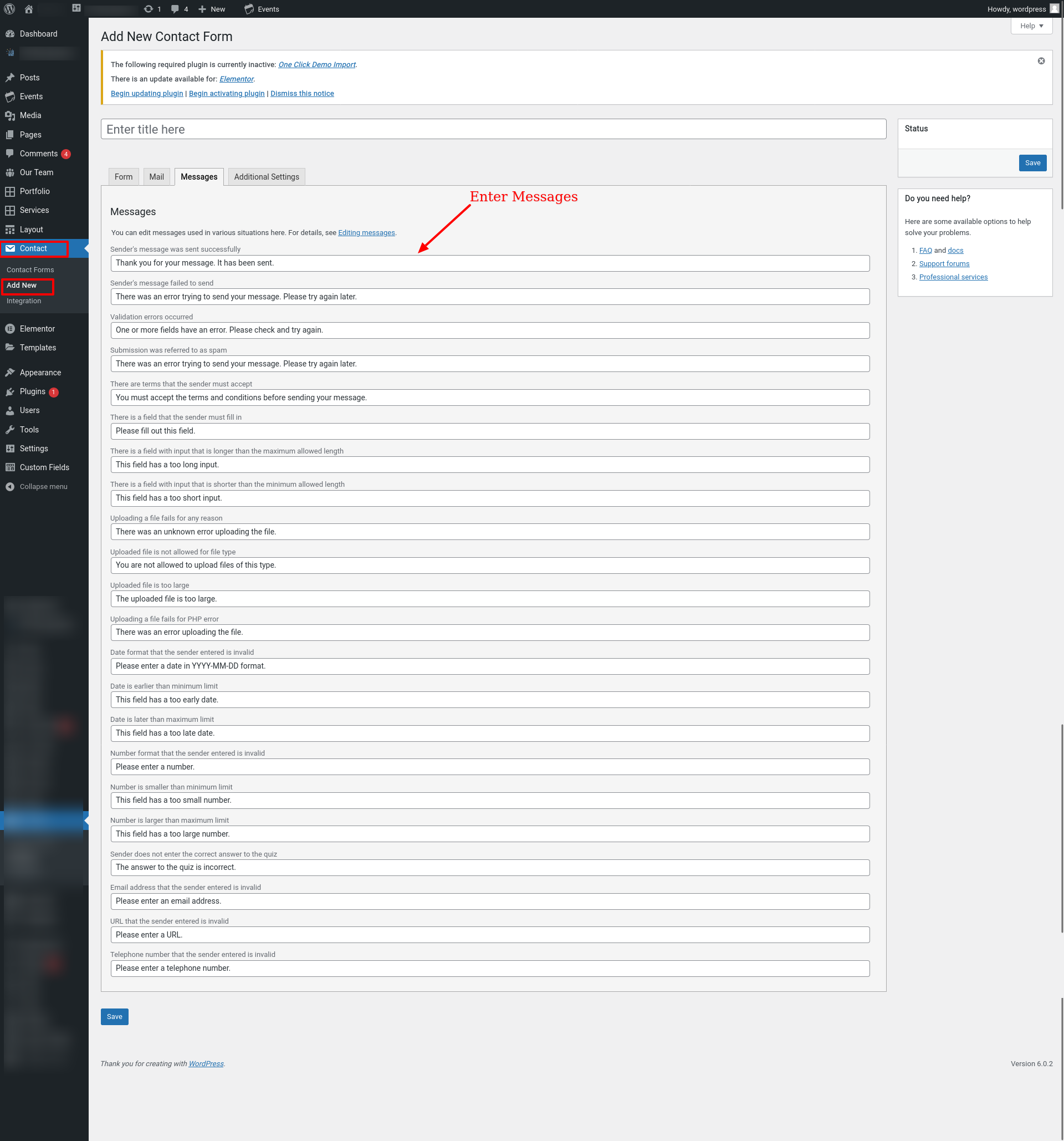
Contact Form
To build contact form you can go step by step using screens given below.



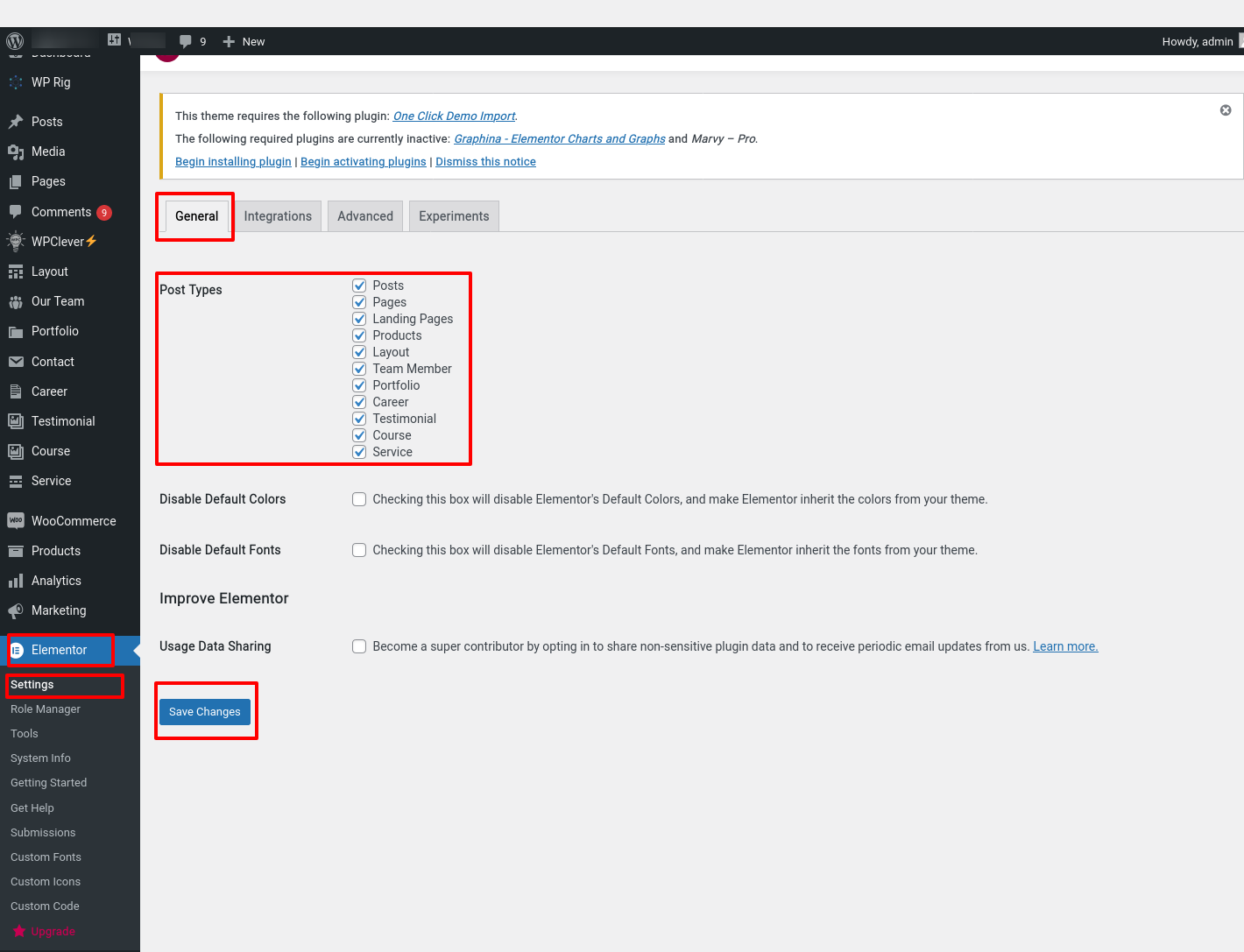
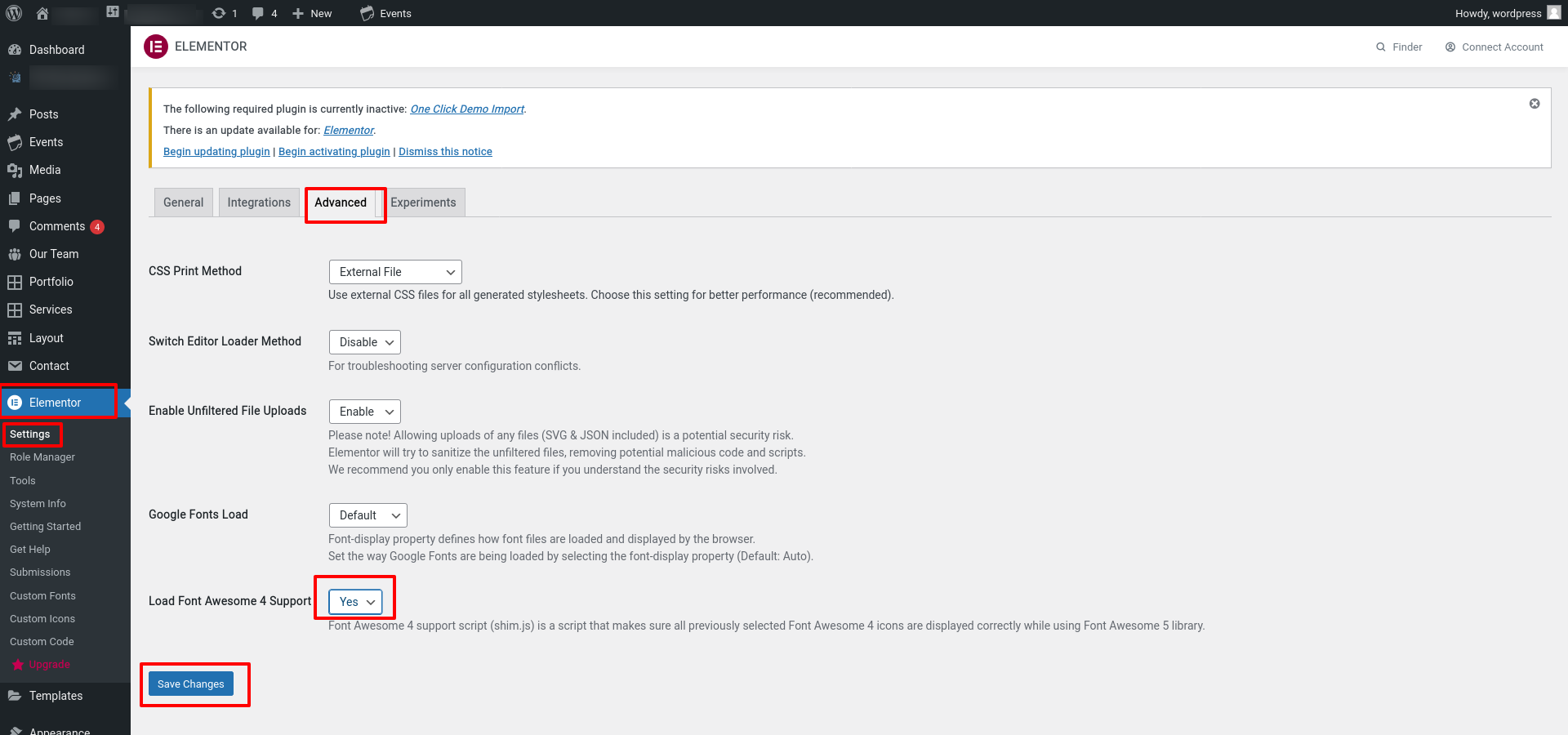
Elementor Builder
If you doesn't know Elementor , can read it's official documentation here
You can add Elementor Settings from here.


Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles..
The most popular video tutorials:
Translation
There are no ready language files, but you need to take only a few steps to translate your website to the needed language. You can translate the theme to any language, as well as RTL Language.
The first step you should take is create your own language file. To implement this you should install Poedit:
www.poedit.netCopy xamin.pot file to your computer.
Note: You will find the language pot file in wp-content/themes/xamin/languages.
Translate your website
Do you want to translate your WordPress site? You just need to follow few steps to get started. You can translate the theme to any language, as well as RTL Language.
Start by installing Poedit.
- Set your WordPress for the language so the admin section will be in your language
- Create language PO file for translation
- Modify the PO file using POEdit software and translate all strings in it. This will also generate MO file which is used by WordPress
Change Log
-
Elementor Version 3.7.4 – 03 Jan 2026
- [UPDATED] Compatible With WordPress latest version 6.9
- [UPDATED] Compatibility with WooCommerce version 10.4.3
- [UPDATED] Compatibility with Elementor version 3.34.0
- [FIXED] Bug Fixed
-
Elementor Version 3.7.3 – 12 Nov 2025
- [UPDATED] Compatibility with WooCommerce Latest version 10.3.4
- [UPDATED] Compatibility with Elementor version 3.33.0
- [UPDATED] Compatibility with WordPress version 6.8.3
- [FIXED] Loader Conflict issue fixed
- [FIXED] Bug Fixed
-
Elementor Version 3.7.2 – 04 Sept 2025
- [ENHANCED] CSS/JS optimization
- [UPDATED] Compatibility with WooCommerce latest version 10.1.2
- [UPDATED] Compatibility with WordPress version 6.8.2
- [FIXED] Minor bugs
-
Elementor Version 3.7.1 – 13 june 2025
- [UPDATED] WooCommerce templates.
- [UPDATED] Compatibility with Elementor version 3.29.2.
- [Fixed] Font icon visibility issue.
- [Fixed] Minor bugs.
-
Elementor Version 3.7.0 – 29 April 2025
- [UPDATED] Compatibility with Elementor Version 3.28.4
- [Fixed] woocommarce templates update
- [FIXED] Minor Bugs
-
Elementor Version 3.6.6 – 8 March 2025
- [FIXED] Minor Bugs.
- [UPDATED] Compatibility with WooCommerce version 9.7.1
- [UPDATED] Compatibility with WordPress version 6.7.2
-
Elementor Version 3.6.5 – 6 Feb 2025
- [UPDATED] Compatibility with WordPress version 6.7.1.
- [UPDATED] Compatibility with WooCommerce version 9.6.0.
- [UPDATED] Compatibility with Elementor version 3.27.1.
- [FIXED] Issue with editing pages using Elementor.
- [FIXED] Compatibility of ACF with the latest WordPress version.
- [FIXED] Minor Bugs.
-
Elementor Version 3.6.4 – 9 Nov 2024
- [Fixed] Updated WooCommerce templates
- [Fixed] Compatibility with YITH WooCommerce Wishlist Version 4.0.1
- [Fixed] Minor bug fixes
-
Elementor Version 3.6.3 – 27 Sep 2024
Theme- [Fixed] WooCommerce templates update
- [Fixed] Get dynamic data link with ACF field
-
Elementor Version 3.6.2 – 16 Aug 2024
- [Fixed] Required plugin issue fixed
- [Fixed] WooCommerce templates update
- [Fixed] Bug fixing
-
Elementor Version 3.6.1 – 29 June 2024
- [Fixed] deprecated functions
- [Fixed] WooCommerce templates update
- [Fixed] String Translations
- [Fixed] Bug fixing
-
Elementor Version 3.6.0 – 8 March 2024
- JS optimization
- Slider Optimization
- New WooCommerce Compatibility
- Bug Fixing
-
Elementor Version 3.5.1 – 10 Feb 2024
- [FIXED] Compatible with wordpress 6.4.3
- [FIXED] Minor bug fix.
-
Elementor Version 3.5.0 – 13 Dec 2023
- [FIXED] Banner options.
- [FIXED] Plugin installation issue.
- [FIXED] Minor Bug fixig.
-
Elementor Version 3.4.9 – 17 Nov 2023
- Compatible with WordPress version 6.4
- Compatible with PHP 8.1
- [FIXED] Minor bug fix
- [FIXED] Woocommerce bug fix
- [FIXED] Redux options bug fix
-
Elementor Version 3.4.8 – 23 Sep 2023
- [Fixed] - Compatible with wordpress 6.3
- [Fixed] - Demo import issue
- [Fixed] - Bug fixing
-
Elementor Version 3.4.7 – 10 June 2023
- [Fixed] - WooCommerce deprecated functions
- [Fixed] - WooCommerce checkout page payment icon
- [Fixed] - Default footer layout
- [Fixed] - Plugins translation issue
- [Update] - Bug Fixing
-
Elementor Version 3.4.6 – 04 May 2023
- [Update] - Bug Fixing
-
Elementor Version 3.4.6 – 22 Mar 2023
- [Update] - Bug Fixing
-
Elementor Version 3.4.5 – 17 Mar 2023
- [Added] - Pricing plan table
- [Added] - Cursor pointer
- [Added] - Button style
- [Added] - Portfolio detail pages
- [Added] - New redux design
- [Added] - Socialv media style
- [Added] - Blog detail page styles
- [Fixed] - SVG upload issue fixed
-
Elementor Version 3.4.4 – 17 Nov 2022
- [Update] - WordPress 6.1 Compatible
- [Update] - WooCommerce Latest Version Compatible
- [Optimise] - Code Optimize
- [Fixed] - Minor Bug Fixes
-
Elementor Version 3.4.3 – 04th Oct 2022
- [Fixed] - Minor Bug Fixes
-
Elementor Version 3.4.2 – 09th July 2022
- [Fixed] - Minor Bug Fixes
-
Elementor Version 3.4.1 – 01st Jun 2022
- [Added] - WordPress Version 6.0 Supported
-
Elementor Version 3.4.0– 28th Mar 2022
[Fixed] Elementor Version 3.6.0 Supported [Optimise] CSS Optimise [Optimise] Xamin extension optimise [Optimise] WooCommerce Optimise [Added] New Iqonic image Widget [Added] New Iqonic Layout Plugin with power of header,footer Builder [Added] Mega Menu With Iqonic Layout [Added] Smooth scroll Feature [Added] Add/Update New Portfolio List -> Portfolio Grid- 2 Columns
- 3 Columns
- 3 Columns + Full Width
- 4 Columns
- 4 Columns + Full Width
- 5 Columns
- Tab Style-1
- Tab Style-2
- Left Sidebar
- Right Sidebar
- No Sidebar
- Two column
- Three column
- Three column + Full Width
- Four column
- Four column + Full Width
- Five Column
- Product Standard
- Product Sale
- Product New
- Cart
- Wishlist
- Checkout
- My Account
- Two Columns
- Three Columns
- Three Columns + Full Width
- Four Columns
- Four Columns + full Width
- Left Sidebar Grid
- Left Sidebar Grid 2
- Right Sidebar Grid
- Right Sidebar Grid 2
- standard
- video
- audio
- quote
- gallery
- link
-
Elementor Version 3.3.2 – 17th Jan 2022
- [Fixed] Minor Bug Fixes
-
Elementor Version 3.3.1 – 20th Oct 2021
- [Fixed] Minor Bug Fixes
-
Elementor Version 3.0.2 – 9th July 2021
- [Fixed] Minor Bug Fixes
-
Elementor Version 3.0.1 – 9th Jun 2021
- [Fixed] Minor Bug Fixes
-
Elementor Version 3.0.0 – 7th Jun 2021
- [Added] New Modern Design
- [Added] New Elements Added
- [Improve] Improve Performance
- [Fixed] Minor Bug Fixes
- WpBakery Version 3.3.0
- [Fixed] Minor Bug Fixes
-
Version 2.5.4 – 20th Oct 2020
- [Fixed] Minor Fixes
-
Version 2.5.3 – Sept 12, 2020
- [Added] Elementor Version : Analytics Dashboards
-
Version 2.5.2 – 31 Aug 2020
- [Fixed] Elementor Version : Minor CSS improvements
- [Fixed] Elementor Version : Themeoptions minor bug fixes
-
Version 2.5.1 – 26 Aug 2020
- [Added] Elementor Version : Added New header Style
- [Added] Elementor Version : Added Side panel
- [Fixed] Elementor Version : Color customization options
- [Fixed] Elementor Version : Minor Bugs
-
Version 2.5 – 9 July 2020
- [Added] Elementor Version
- [Added] Advanced Page options
-
Version 2.0.1 – 22 June 2020
- [Fixed] Bug Fixes
- [Added] Fontawesome 5 support
-
Version 2.0 – 30 January 2020
- [Fixed] Themes Demo Import Bug Fixed
-
Version 1.9 – 17 March 2020
- [New Page] Corona Virus Tracker
-
Version 1.8 – 30 January 2020
- [Fixed] Themes Demo Import Bug Fixed
-
Version 1.7 – 4 January 2020
- [New Update] Analytics in Banking & Finance Home Page
- [New Update] Analytics in Manufacturing Home Page
- [New Update] FAQ Page
-
Version 1.6 – 12 December 2019
- [New Update] Data Visualization Home Page
- [New Update] Analytics in Marketing Home Page
-
Version 1.5 – 8 December 2019
- [New Update] User Behaviour Analysis Home Page
- [New Update] Data Scientist Profile Home Page
- [Fixed] Minor Bug Fixes
- [Update] Style.css
- [Update] Responsive.css
-
Version 1.3 – 4 December 2019
- [Fixed] Team Minor Bug Fixes
- [Update] Style.css
- [Update] Responsive.css
-
Version 1.1 – 9 November 19
- [New Update] Home Page 4
- [New Update] Home Page 3
- [Update] Added Slider Revolution v6.1.3
- [Fixed] Minor Bug Fixes
- [Update] Style.css
- [Update] Responsive.css
-
Version 1.0.0 – 25 October 2019
- Initial release.
Common-issues
How to choose right package?
Make sure that you have choose right theme for the site. You can not use both verison in single site.

Dempo Import Issue
If you facing an issue while importing a demo data we prefer that read our demo import article
Before Start Importing Demo Data Make Sure That You Have Installed And Activated All The Required Plugins.
=> You clicked on the “Import Demo Data” button and the response from the server was something along the lines of:
- - Server error 500
- - Internal server error (500)
This usually indicates a poor server configuration, usually on a cheap shared hosting (low values for PHP settings, missing PHP modules, and so on).
One thing you can do. you can contact your hosting support and ask them to update some PHP settings for your site.
Check your server settings
- - max_input_vars = 3000
- - memory_limit = 128M
- - max_execution_time = 300
- - max_input_time = 300
- - upload_max_filesize = 64M
- - post_max_size = 64M
Your license key has been waiting for manual approval

Please note the purchase is valid only for two domains. You have to deactivate one domain to used on third domain.
Site settings change after update
If you update the theme and you feel that your previous settings has been wipe out. Don’t worry about that you need to follow some simple steps to recover you settings.
- - Check Xamin Extension Plugin
- - Deactivate and Delete the exting xamin extension plugin
After Delete The Plugins -> Go To Appearance -> Install Plugins

After Complete the steps check your site
FAQ - Frequently Asked Questions.
1) Can I use WP Backery and Elementor together in one site ?
= No at a time only one pagebuilder can be used. Once you select you preferred pagebuilder, you need to stick to it for complete site.
2) Regular License can be used on how many domains ?
= With regular license you can use the theme on 1 live website.
3) Regular License can be used on how many domains ?
= You can find the purchase code in you downloads area of themeforest. Downloads --> License certificate & purchase code
4) Is Xamin compatible WordPress 5.5 ?
= Yes, It is compatible with WP 5.5.
5) Can I use the images of Xamin Demo ?
= No, Xamin images are only for Demo purpose. You need to procure appropriate license to use it on your live site. We get most of our images from Shutterstock.
Help and Support
The expert team at Iqonic Design is always happy to help you with any questions or concerns you encounter. If you need any support with the item, please contact us through our dedicated support portal at Desky or email
- Support System: https://iqonic.desky.support/
- Support Email: [email protected]
Support Policy:
We request you to kindly read our documentation carefully. It will help you resolve most of your concerns with incorrect configuration. To get technical support and assistance, you need to have a valid purchase code. You will find this when you sign in your Themeforest “Download” page. Click on the theme’s download link.
PLEASE NOTE! Please be informed that theme-related features are only covered in technical support. Additional customization is not covered in support. Support does not include 3rd party plugins integration or any other compatibility issues that might arise. But, support is applied to plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of documentation, feel free to post them on our support portal at https://iqonic.desky.support/. Expect answer within 24-48 hours, usually as soon as possible in the order they were received.
PLEASE NOTE! Support requests are being processed on business days (Monday to Saturday) from 9:00 to 18:00 (GMT +05.30).We are in GMT+5:30 time zone. We address all the support queries 6 days weekly on the first-come, first-solve basis (Sundays off).
If any support ticket has no response from the item owner for 7 days, the ticket will be considered closed. If you need further assistance you can create another ticket.
Please be aware that before submitting a new ticket, please try searching the topic from our Articles and Knowledgebase for an answers.
Have pre-sales questions or concerns, please write to us via our website contact page or email us at [email protected] If you like our product and support then please drop a rate and write a review at https://themeforest.net/downloads
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
product-roadmap
We recommend Elementor Version
All new features and updates will added in Elementor Version only. Hence we Strongly recommend Elementor Version
-
- Dark Version
- New Analytics Home Pages
- Video Tutorials for Xamin Setup
- More Header Options
- More Coming Soon.
Thank you for purchasing our theme
Welcome and congratulations on being our premium item owner.
Congratulations, your websites is set to launch. If you have any questions or have a query, or simply wish to give us a suggestion or two, please reach us at our support portal and raise a ticket at https://iqonic.desky.support/
You get free 6 month support with this theme. You can write to us at [email protected] for any basic customization requests. Our support agents will guide you further on it. We wish you all success in your project.
copyright iqonicdesign 2022