General Information
- Product Name : Umetric | Reporting and Infographic Wordpress Theme
- Author : Iqonic Design
- Support Ticket: https://iqonic.desky.support/
Thank you for choosing our theme. We hope you enjoy building your project with us. It is a powerhouse of great features and powerful functionalities that would take months to develop. The theme is fully responsive and be rest assured your project looks absolutely stunning on any types of screens.
Regular License
ThemeForest regular license allows an item owner to create one single End Product the final website customized with client's own content. This end product could be for item owner himself or for one of his client.
What is acceptable in single regular license:
- You are allowed to create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. Please note that your license also has to be transferred to your client.
- You can install the theme on your test server for testing or for the development purposes (this installation should not be shared to the public). Umetric
- You can modify and customize the theme, you can combine it with other works to create the End Product.
What is not acceptable:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- If you would like to resell the same website (Single End Product) to another clients. Mandatorily, you will need to purchase an extended license for this case.
Bundled Plug-ins
All the premium plugins that comes with the theme are full functional without any registration license key. If however, you wish to use the additional features or receive automatic updates and support from the plug-in party, you shall purchase the plug-in separately.
Theme Installation
WordPress Information
For WordPress Installation you can check the Famous 5-Minutes Install here:
- Support System: https://wordpress.org/support/article/how-to-install-wordpress/
Theme Requirements
To use Umetric, you must be running WordPress 4.9.1 or higher, PHP 7.1 or higher, and MySQL 5.6 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Recommended PHP Configuration Limits
White screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_input_vars = 3000
- memory_limit = 128M
- max_execution_time = 300
- max_input_time = 300
- upload_max_filesize = 64M
- post_max_size = 64M
Theme Installation
Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme, documentation and bundled plug-ins.
If you try to install the wrong files, you will get the missing style.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
Below you can find a video tutorial on how to install the theme.
There are 3 ways to install the theme:
Theme Installation via WordPress:
Step 1 - Login to your WordPress Admin Panel.
Step 2 - Go to Appearance > Themes. Click the Add New button.
Step 3 - Click on the Upload Theme button. Locate "Umetric.zip" and click Install Now.
Step 4 - After the successful installation,click on Activate.
Theme Installation via FTP :
Step 1 - Log into your Hosting server using an FTP client.(Ex: FileZilla)
Step 2 - Locate "Umetric.zip" that you found in your ThemeForest Package and unzip it. Once it is done you'll get a folder named Umetric with all theme files in it.
Step 3 - Locate your WordPress directory and upload Umetric folder (unzipped in the previous step) into ../wp-content/themes/
Step 4 - Click on the Activate button to activate Umetric. Congratulations, you have now activated Umetric! You can now proceed with Umetric's Plugin Installation.
Theme Installation via Envato Market:
- If you already have the "Envato Market Plugin" installed on your site then just go to Admin > Envato Market and install theme from there. If not, than download the plugin by clicking on this link and install the plugin on your site. After installation, you just need to configure it (linking with your ThemeForest account). Click here for step-by-step tutorial.
- Then just go to Admin > Envato Market plugin menu and install the theme. The theme would be available to install so you can easily install it.
- NOTE: Please note that the "Iqonic Design for Umetric Theme" is required plugin for this theme. So make sure you install that plugin after you install/activate the theme.
Theme Demo Content Import
Here Iqonic Introduce Theme Setup Wizard to Setup Theme For Easy And Best User Experienced. Setup Theme Step By Step Way
Go to Appearance > Theme Setup. Then, Click on It.

Step:1 Welcome

Step:2 Child Theme

Step:3 Plugin

Step:4 Content

Step:5 Ready

Plug-ins Installation
All required plugins are already added in your downloaded package.
Step 1 - After theme installation you should be redirected to Install Required Plugins page, which shows list of plugins:
Step 2 - Now, Select all "plugins"
Note - The installation process may take few minutes. Proceed further after successful installation.
Step 3 - When "All installations have been completed" appears, click on "Return to Required Plugins Installer".
Step 4 - Now, Select all plugins and choose Activate from drop down box this time.

Child Theme Activation
All required plugins are already added in your downloaded package.
Step 1 - Go to Appearance > Themes. Click the Add New button.
Step 3 - Click on the Upload Theme button. Locate "childtheme.zip" and click Install Now.
Step 4 - After the successful installation,click on Activate.
Update Theme
There are 3 ways to Update the theme:
First of all, do a backup on your local computer. There is a lot of tool and plugins available to help you to do this. Just find one with a good rating and get it set up now, not later: https://wordpress.org/plugins/search.php?q=backup+wp
ALWAYS make a backup of your entire site before you update. Usually. the update installs within seconds and cause zero problems, but it's better to be safe than sorry.
How to upgrade?
The first thing to know is that if you have modified PHP, CSS, JS files into the core theme, the update will overwrite what you did.
The update will NOT affect your content such as your blog post, photos, videos, option theme settings, WordPress settings. Basically, the update replaces the PHP, JavaScript and CSS files of the theme, not your database, and not the WordPress core files.
OPTION 1 - AUTOMATIC UPDATE:
- Download and Install the official Envato Market WordPress plugin here
- Follow the instruction on the Envato Market WordPress plugin official page.
- When the theme update is done, please go to WP-Admin > Appearance > Install Plugin and click "update" for every plugin that requires an update.
- If for some reason you see some code on your front-end website after the theme update, make sure that all the required plugin are activated by going to WP-Admin > Plugins.
OPTION 2 - MANUAL UPDATE:
1. Redownload the theme files on ThemeForest (ThemeForest always have the latest version of the theme). So login to your Envato account, then go to Downloads, and download "Installable WordPress file Only" package.
2. Go to Wp-Admin > Appearance > Themes and activate another theme such Twenty Fifteen.
3. Delete the Theme you want to update. (Yeah, you must delete the theme before re-uploading the same theme).
4. Go to WP-Admin > Appearance > Themes > Add New and Upload the theme .ZIP file you've just downloaded from ThemeForest.
5. Activate your theme by clicking the "Activate button".
6. Make sure to reactivate the plugins by going to WP-Admin > Plugins.
7. When the theme update is done, please go to WP-Admin > Appearance > Install Plugin and click "update" for every plugin that requires an update.
8. If for some reason you see some code on your front-end website after the theme update, make sure that all the required plugin are activated by going to WP-Admin > Plugins.
9. If one of your plugins has not been updated (ex: WPBakery Page Builder), go to WP-Admin > Plugins and delete the plugin then go to WP-Admin > Appearance > Install Plugins and reinstall the plugins. Make sure to "activate" it again.
OPTION 3:
If deleting a theme makes your nervous, or you have an issue when uploading the theme via the WordPress dashboard, you can upload it manually by FTP.
1. Redownload the theme files on ThemeForest (ThemeForest always have the latest version of the theme). So login to your Envato account, then go to Downloads, and download "Installable WordPress file Only" package.
2. Unzip the zip file on your computer
3. Rename the root folder to something like "themename-new".
4. By using an FTP software (such as FileZilla), connect to your FTP.
5. Upload the folder to .../wp-content/themes/ (so you should have /wp-content/themes/themename-new/)
6. Once everything has been uploaded, go to WP-Admin > Appearance > Themes and activate your new theme.
7. Make sure to reactivate the plugins by going to WP-Admin > Plugins. If one of your plugins has not been updated (ex: Visual Composer), go to WP-Admin > Plugins and delete the old plugin.
8. Go to WP-Admin > Appearance > Install Plugins and reinstall the plugins. Make sure to "activate" them again.
Rollback Old Version
Here Is Step To Rollback Old Version
How to Rollback Theme and Plugin ?
Step 1 - Login to your WordPress Admin Panel.
Step 2 - Go to Appearance > Themes. Click the Add New button.
Step 3 - Click on the Upload Theme button. Locate "Umatric v1/umetric.zip" and click Install Now.

Theme Settings
By clicking on the "Theme Settings" menu, you'll be able to change all template specific settings.
General Settings
You can change settings for General Option from here.

Loader Settings
You can change settings for Page section from here.

Color Settings
You can change settings for Page section from here.

Typography
You can change settings for General Option from here.

Header Settings
You can change settings for Header Option from here.

Logo Settings
You can change settings for Logo from here.

Page Settings
You can change settings for Page section from here.

Blog Settings
You can change settings for Blog from here.

404 Settings
You can change settings for 404 Page not found from here.

Additional Code Settings
You can change global css, js from here.

Import / Export
You can import or export theme settings from here. This will be usefull when you are developing your site on other server and want to move only theme settings. Just click "Download" button to export the settings and click "Import from file" button to import it.

Iqonic Extension Plugin
Elementor Widgets
Umetric Plugin
Elementor Widgets
Iqonic Layout Plugin
Require Step
Before using Iqonic layout you need to follow below steps
1 - Umetric Options
Set header to all pages.
You can find Umetric Header Options in Admin Dashboard > Umetric Option > Header > Header Layout
Then after By Selecting custom option of the header you can get all the headers which you created with Elementor.

2 - Page Options
Set header to specific pages.
You can find Page Header Options in Admin Dashboard > Pages > Add / Edit Page > Page Settings > Header Settings
Then after By Selecting custom option of the header you can get all the headers which you created with Elementor.

If you doesn't know Elementor , can read it's official documentation here
Now you can make header/footer on your own using Elementor.
Before you start using the Layout option, Enable Edit with Elementor option. To do so refer to the below image.

Layout
Now making a Header / Mega Menu / Footer / Custom / 404 is as easy as you make other things using Elementor.
Follow the steps to make and enable layouts for your site.
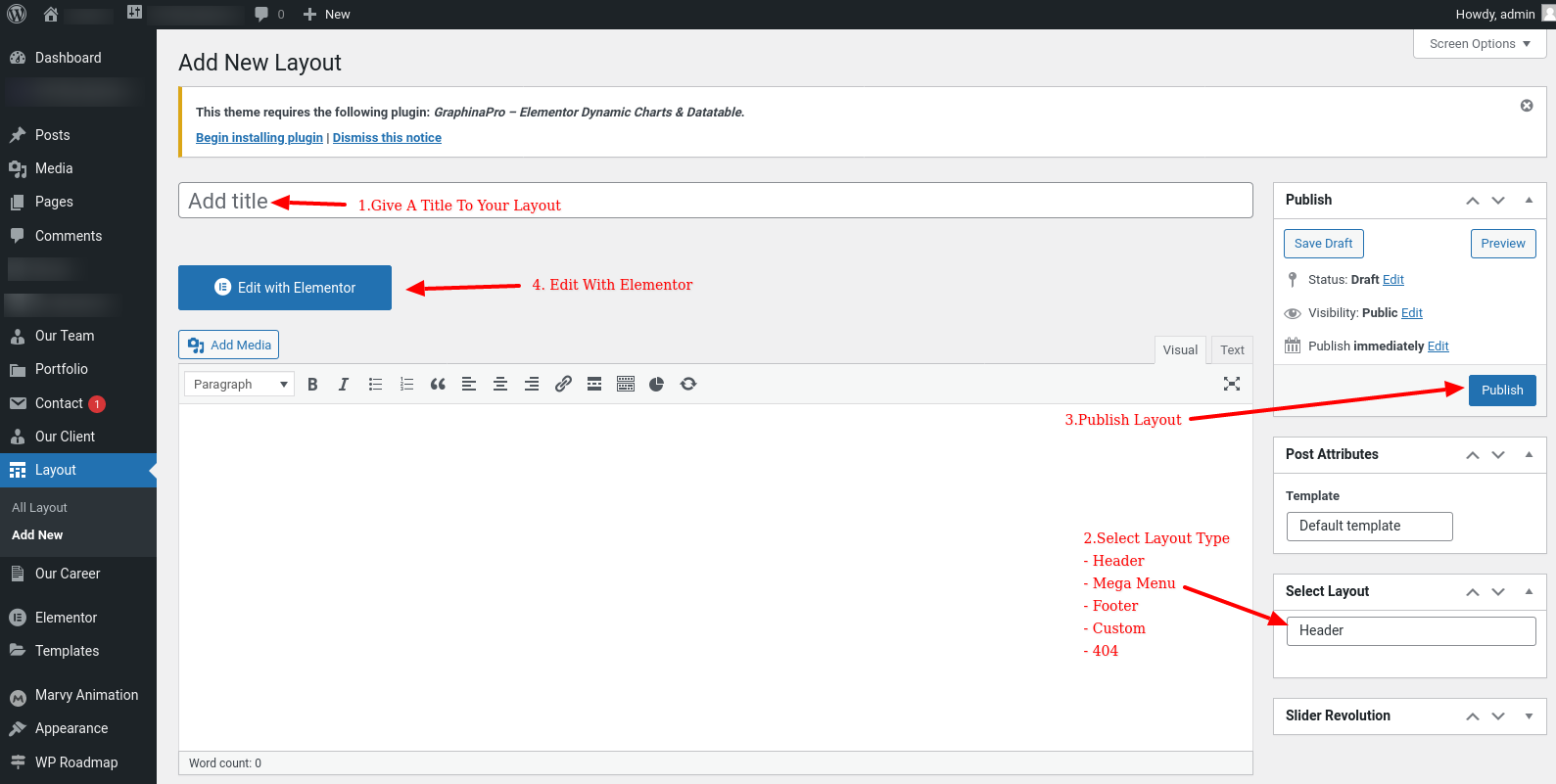
Create Layout
Step 1 - Go to the Layout > Add New which you can find at the left sidebar of admin panel.
Step 2 - Give a Title to your layout.
Step 3 - Select Type of your layout.(Types : Header / Mega Menu / Footer / Custom / 404)
Step 3 - Publish layout.
Step 4 - Edit layout with Elementor.

404 Layout
Follow the steps to select 404 layout.
Umetric Options
You can find Umetric 404 Options in Admin Dashboard > Umetric Option > 404
Then after By Selecting custom option of the 404 page layout you can get all the 404 layouts which you created with Elementor.

Custom Layout
You can add custom layout anywhere in page using Elementor.
Follow the steps to add and open a custom layouts.
Step 1 : Go to the Elementor Editor in any page/post.
Step 2 : Drag and drop Layout Widget from elementor side bar.
Step 3 : Select Custom Layout you created.
Step 4 : Give a ID to the layout.(i.e. id='custom-layout')
Step 5 : Add that ID into the any link.(i.e. href='#custom-layout')
Step 5 : Update



Layout Elementor Widgets
We provided some Elementor widgets with layout builder that helps you to make your header / footer / custom layouts.
Along with these you can use any other widgets also in layout builder.

Custom Post Type
A custom post type is an additional type of posts that is tailored for a specific kind of content. Custom post types are a part of the Addons plug-in, and you can use them after the plug-in activation.
Team
To display team members on your page, you need to create team posts first and then output
them using an Elementor widget.
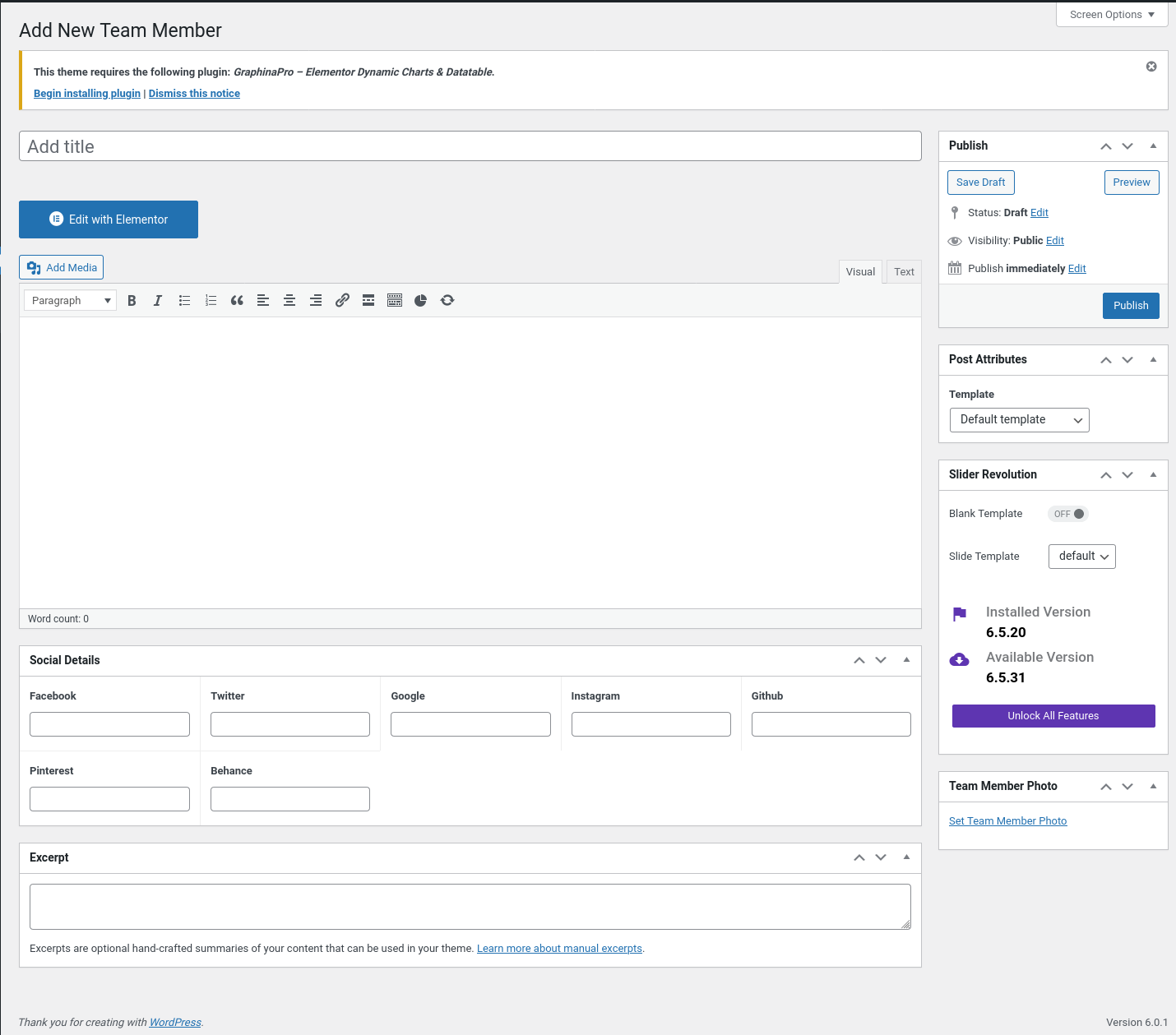
Add a new team member post by clicking Team >
Add New.

Please find the screenshot below with the back-end view of a team post.

On a team member page, you can enter the team member's name, description, Team Member image, excerpt, Team Category, Social Icon.
- Link to WordPress user - select a WordPress user to display posts written by this team member.
- Team Category - a team's category , or any other subtitle text.
- Excerpt - a short summary that is displayed on a single team member page.
- Socials - links to social media profiles. Add as many links as needed.
Portfolio
If you want to add a portfolio section to your web page, you need to create the portfolio posts and display them using the Elementor Portfolio widget.

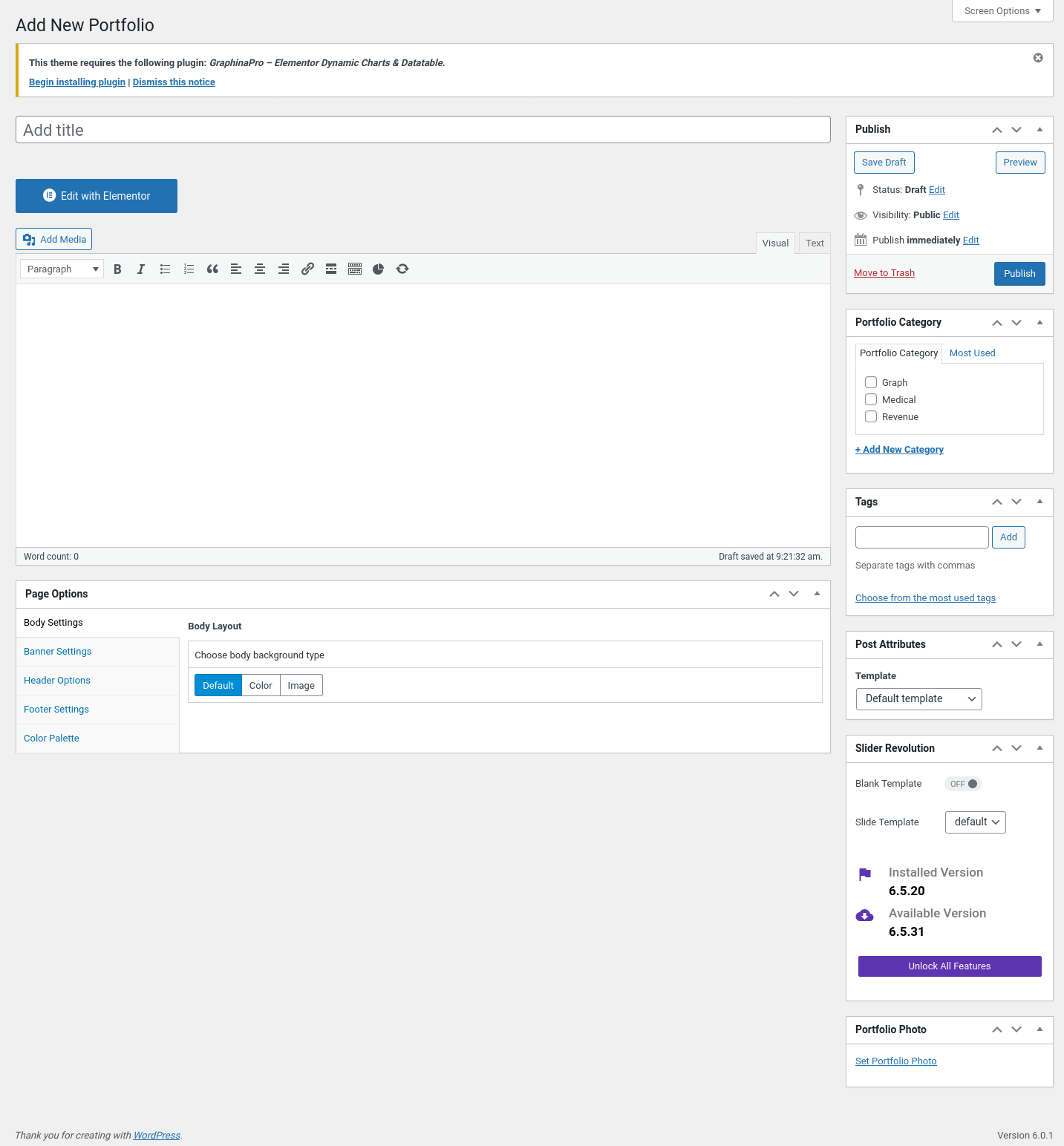
Below is an example of the back-end view of a single portfolio post.

Here you will get Portfolio Title, Description, Client Name, Portfolio Address, Excerpt ,Tag and Featured image.
Testimonial
If you want to add a Testimonial section to your web page, you need to create the testimonial posts and output them using Elementor "Testimonial" widget or .
In order to create a new testimonial, click on Testimonial > Add New.

The back-end view of a single testimonial post:

Here you will get Testimonial Title, Description and Featured image.
Map
If you want to add a map section to your web page, you need to create the map posts and output them using Elementor "Map" widget .
In order to create a new map, click on Map > Add New.

The back-end view of a single testimonial post:

Here you will get Testimonial Title, Projection and Description .
Graphina / Marvy Plugins
Click on the Image and check the plugin Documentation.
Contact Form
To build contact form you can go step by step using screens given below.



Elementor Builder
If you don’t know Elementor, you can read it's official documentation here
You can add Elementor Settings from here.


Video Tutorials
For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles..
The most popular video tutorials:
Translation
There are no ready language files, but you need to take only a few steps to translate your website to the needed language. You can translate the theme to any language, as well as RTL Language.
The first step you should take is create your own language file. To implement this you should install Poedit:
www.poedit.netCopy Umetric.pot file to your computer.
Note: You will find the language pot file in wp-content/themes/Umetric/languages.
Translate your website
Do you want to translate your WordPress site? You just need to follow few steps to get started. You can translate the theme to any language, as well as RTL Language.
Start by installing Poedit.
- Set your WordPress for the language so the admin section will be in your language
- Create language PO file for translation
- Modify the PO file using POEdit software and translate all strings in it. This will also generate MO file which is used by WordPress
Change Log
-
Version 2.0.11 – 11 Nov, 2025
- [UPDATED] Compatibility with latest WordPress version 6.8.3.
- [UPDATED] Compatibility with Elementor version 3.33.0.
- [Fixed] Minor Bug Fix.
-
Version 2.0.10 – 1 May, 2025
- [FIXED] Minor Bugs.
-
Version 2.0.9 – 7 Feb , 2025
- [UPDATED] Compatibility with WordPress version 6.7.1.
- [UPDATED] Compatibility with Elementor version 3.27.1.
- [FIXED] Compatibility of ACF with the latest WordPress version.
- [FIXED] Minor Bugs.
-
Version 2.0.8 – 14 Nov, 2024
- [Fixed] Compatible With Wordpress 6.7
- [Fixed] Minor Bug Fix
-
Version 2.0.7 – 28th Sep, 2024
Graphina – Elementor Charts and Graphs- [Fixed] Get dynamic data link with ACF field
-
Version 2.0.6 – 6th Aug, 2024
- [FIXED] Demo import Issue
- [FIXED] Deprecation Error Fixed
- [FIXED] Minor Bug Fixed
-
Version 2.0.5 – 10 Feb, 2024
- [FIXED] Minor bug fix
- [FIXED] Compatible with wordpress 6.4.3
-
Version 2.0.4 – 13 Jan, 2024
- [FIXED] Minor bug fix
-
Version 2.0.3 – 5 Dec, 2023
- [FIXED] Minor bug fix
- [FIXED] Graphina Pro updated
-
Version 2.0.2 – 23rd Nov, 2023
- [FIXED] Minor bug fix
-
Version 2.0.1 – 17th Nov, 2023
- Compatible with WordPress version 6.4
- Compatible with PHP 8.1
- [FIXED] Redux option bug fix
- [FIXED] Minor bug fix
-
Notes: Before updating the theme make sure to take backup.
Version 2.0.0 – 27th Aug, 2022
- Add - New Modern Design
- Add - New Elements Added
- Add - Header Footer Layout
- Add - Multiple Header And Footer Style Added
- Improve - Improve Performance And Typography
- Support - WordPress Version 6.0 Supported
- Support - Elementor Version 3.6.* Supported
- Fix - Minor Bug Fixes
-
Version 1.4.3 – 09th June, 2022
- Add - WordPress Version 6.0 Supported
-
Version 1.4.2 – 25th Mar, 2022
- Supported - Elementor Version 3.6.0 Supported
-
Version 1.4.1 – 9th July, 2021
- Fix - Minor Bug Fixes
-
Version 1.4 – 23rd May, 2021
- Add - New Electric Vehicle Page
- Add - New Vaccination Page
- Add - New RoadMap Page
- Fix - Minor Bug Fixes
-
Version 1.3 – 11th Apr, 2021
- New CryptoCurrency Page Added
- Minor Bug Fixes
-
Version 1.2 – 20th Oct, 2020
- Minor Bug Fixes
-
Version 1.1 – 22th sept, 2020
- Add Graphina Pro Premium plugin
-
Version 1.0 – 19th sept, 2020
- Add New pages.
- Add Marvy Pro Premium plugin
-
Version 0.1 – 28th Aug 2020
- Demo Import Plugin update.
-
Version 0.1 – 24th July 2020
- Initial release.
Help and Support
The expert team at Iqonic Design is always happy to help you with any questions or concerns you encounter. If you need any support with the item, please contact us through our dedicated support portal at Desky or email
- Support System: https://iqonic.desky.support/
- Support Email: [email protected]
Support Policy:
We request you to kindly read our documentation carefully. It will help you resolve most of your concerns with incorrect configuration. To get technical support and assistance, you need to have a valid purchase code. You will find this when you sign in your Themeforest “Download” page. Click on the theme’s download link.
PLEASE NOTE! Please be informed that theme-related features are only covered in technical support. Additional customization is not covered in support. Support does not include 3rd party plugins integration or any other compatibility issues that might arise. But, support is applied to plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of documentation, feel free to post them on our support portal at https://iqonic.desky.support/. Expect answer within 24-48 hours, usually as soon as possible in the order they were received.
PLEASE NOTE! Support requests are being processed on business days (Monday to Saturday) from 9:00 to 18:00 (GMT +05.30).We are in GMT+5:30 time zone. We address all the support queries 6 days weekly on the first-come, first-solve basis (Sundays off).
If any support ticket has no response from the item owner for 7 days, the ticket will be considered closed. If you need further assistance you can create another ticket.
Please be aware that before submitting a new ticket, please try searching the topic from our Articles and Knowledgebase for an answer.
Have pre-sales questions or concerns, please write to us via our website contact page or email us at [email protected] If you like our product and support then please drop a rate and write a review at https://themeforest.net/downloads
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Thank you for purchasing our theme
Welcome and congratulations on being our premium item owner.
- Congratulations, Your website is set to launch. If you have any questions or have a query, or simply wish to give us a suggestion or two, please reach us at our support portal and raise a ticket at https://iqonic.desky.support/
- You get free 6 month support with this theme. You can write to us at [email protected] for any basic customization requests. Our support agents will guide you further on it. We wish you all success in your project.
- copyright iqonicdesign 2022











