For WordPress Installation you can check the Famous 5-Minutes Install here:


Thank you for purchasing our theme. If you have any questions or queries that are beyond the scope of this documentation, feel free to contact us via email provided above. Thanks so much!
For WordPress Installation you can check the Famous 5-Minutes Install here:
To use Appino, you must be running WordPress 5.0 or higher, PHP 7.1 or higher, and MySQL 5.6 or higher. We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as:
white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
Get the Appino Theme installation package from downloads section of your account and save it to your computer.

Step 1 - Login to your Wordpress Admin Panel.
Step 2 - Go to Appearance > Themes. Click the Add New button.

Step 3 - Click on the Upload Theme button. Locate "Appino.zip" and click Install Now.

Step 4 - Click on the Activate button to activate Appino. Congratulations, you have now activated Appino! You can now proceed with Appino's Plugin Installation.
Step 1 - Log into your Hosting server using an FTP client.(Ex: FileZilla)
Step 2 - Locate "Appino.zip" that you found in your ThemeForest Package and unzip it. Once it is done you'll get a folder named Appino with all theme files in it.
Step 3 - Locate your Wordpress directory and upload Appino folder (unzipped in the previous step) into ../wp-content/themes/
Step 4 - Click on the Activate button to activate Appino. Congratulations, you have now activated Appino! You can now proceed with Appino's Plugin Installation.
All required plugins are already added in your downloaded package.
Step 1 - After theme installation you should be redirected to Install Required Plugins page, which shows list of plugins:

Step 2 - Now, Select all "plugins".

Step 3 - Choose "Install" from the drop-down list at the top and then click "Apply".

Note - The installation process may take few minutes. Proceed further after successful installation.
Step 4 - When "All installations have been completed" appears, click on "Return to Required Plugins Installer".

Step 5 - Now, Select all plugins and choose Activate from drop down box this time.

With Appino, you can build a functioning website just by clicking a button and install our demo data or navigate to 5.2.1 Create A New Page to step by step build your website from scratch. Your Appino installation will be ready with data on our demo site, and you can use it as a template to develop your own website.
Go to Appearance > Import Demo Data. Then, Click on import.

Here you can see so many options.

Note: Progress bar will appear while it is setting up demo data.
Also, if you import manually then select file(Appino/inc/Demo/ocdi/).
Congratulations, Now you can visit your website to see the imported data.
You can create any number of pages you want with our content. Our theme includes several page templates to choose from, you just need to choose from the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
If you are not using one click import demo data then, you will need to MANUALLY CREATE your Home and other pages.
Here’s how to build it:
Step 1 – Navigate to pages in your admin sidebar and click Add New Button.

Step 2 – Input a name for your page and click "BACKEND EDITOR"(Visual Composerplugin is required)

Note: Don't click "CLASSIC MODE", only input content to area 3 then go to Step 3
Step 3 – Set your Parent page. It’s usually set to No Parent.
Step 4 – Set your page template from the template dropdown list.
Step 5 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.
Next, you can publish this page and set it as your frontpage(settings > reading > static page) in the Wordpress Settings panel.
-------------------Remove------------------------
Currently OnePage sites are trending and Appino can help you do it easily. You just have to create a Menu with Links as items.



To build contact form you can go step by step using screens given below.



You can visit Contact Form 7 Plugin fpr further details.
You can adjust WordPress settings as follows:
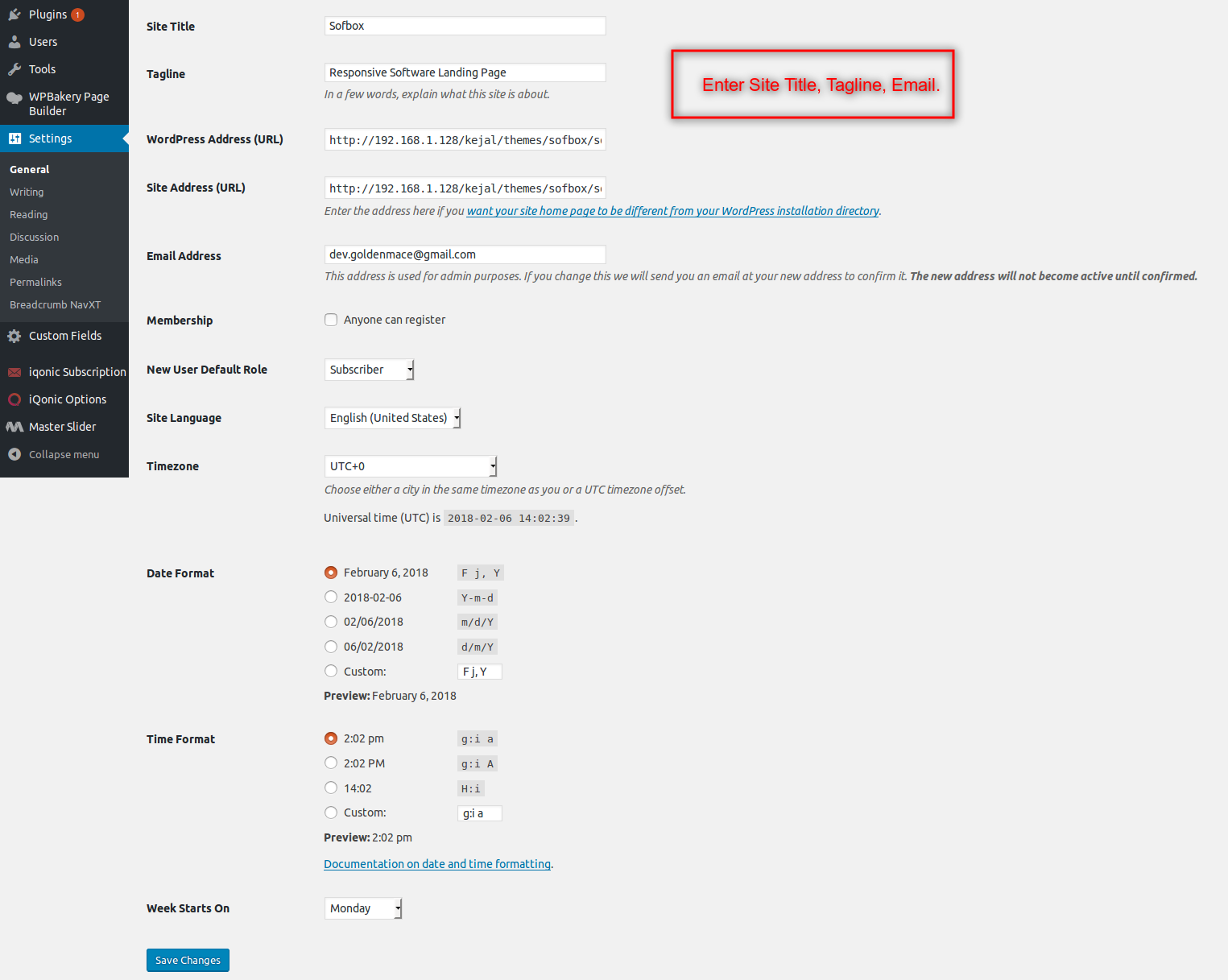
Step 1 – You can set Site Title, Tagline in Settings > General

Step 2 – You can set Blog pages show at most in Settings > Reading
Step 3 – You can select Front Page displays in Settings > Reading

Step 4 – You can set Discussion settings in Settings > Discussion
Step 5 – You can change Image sizes in Settings > Media
We used the following sizes on our demo sites:
Thumbnail size: 150 x 150
Medium size: 300 x 300
Large size: 1024 x 1024
Step 6 – You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks

By clicking on the "Theme Options" menu, you'll be able to change all template specific settings.
1.) - Logo : Upload logo.
2.) - Fevicon : Upload fevicon icon.
3.) - Header Design Variation : Select the design variation that you want to use for site Header.
4.) - Menu Style Sticky : You can set the manu sticky or not.
5.) - All Inner Page Default Banner Image : Set the default image for all inner pages.

Social Profiles :
These options are for a box that enable people to share your blog content on various social networks which automatically shows up under the content blog posts, an important function that helps promoting your site. You can also check the options to decide which network they are allowed to share the content of your website on. You can also turn off all options if you don't want your content to be shared at all.
Social Media Option: Enter your social media Url.